IgxGrid でセルの値に応じて行全体の色を変更する方法を紹介します。
本記事では、在庫数に応じて行の色を変える実装を行います。
IgxGrid の設定
IgxGrid のrowClassesに TypeScript のハンドラーを指定し、特定の条件を満たす行に CSS クラスを適用します。
<igx-grid
[data]="sampleData"
primaryKey="id"
[autoGenerate]="false"
style="--ig-size: var(--ig-size-small)"
[rowSelection]="'single'"
[rowClasses]="rowClasses"
>
....
</igx-grid>
ハンドラーの作成
rowClassesプロパティを使用して、行にクラスを適用しています。
- “high-stock”クラスは、在庫数が50以上の行に適用されます。
- “low-stock”クラスは、在庫数が10未満の行に適用されます。
これにより、在庫数に応じて行に異なるスタイルを適用することができます。
rowClasses = {
'high-stock': (row: RowType) => row.data.stock >= 50,
'low-stock': (row: RowType) => row.data.stock < 10,
};
CSS クラスの定義
適用する CSS クラスのスタイルを定義します。
.high-stock {
background-color: lightgreen; /* 緑系(在庫多い) */
}
.low-stock {
background-color: lightpink; /* ピンク系(在庫少ない) */
}
これで、在庫が 50 以上 の行は 緑色、10 未満 の行は ピンク色 で表示されるようになります。
行選択やマウスホバー時のスタイル適用
行の状態に応じたスタイルを追加したい場合は、以下のセレクターを使用します。
- マウスホバーしている行 – igx-grid-row:hover
- 行選択されている行 – igx-grid-row[aria-selected=”true”]
- 行選択されていて、かつマウスホバーしている行 – igx-grid-row[aria-selected=”true”]:hover
以下の例では、在庫が少ない (low-stock) 場合と多い (high-stock) 場合で、それぞれのスタイルを適用します。
/* マウスホバーしている場合のスタイル定義 */
igx-grid-row.low-stock:hover {
background-color: hotpink;
}
igx-grid-row.high-stock:hover {
background-color: limegreen;
}
/* 行選択されている場合のスタイル定義 */
igx-grid-row.low-stock[aria-selected="true"] {
background-color: hotpink;
}
igx-grid-row[aria-selected="true"].high-stock {
background-color: limegreen;
}
/* 行選択されていて、かつ、マウスホバーしている場合のスタイル定義 */
igx-grid-row[aria-selected="true"].low-stock:hover {
background-color: deeppink;
}
igx-grid-row[aria-selected="true"].high-stock:hover {
background-color: mediumseagreen;
}
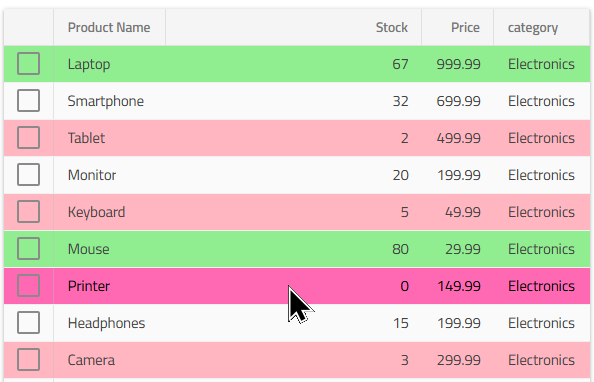
実行結果

ダウンロード後、以下のコマンドで実行できます。
npm ci npm run dev