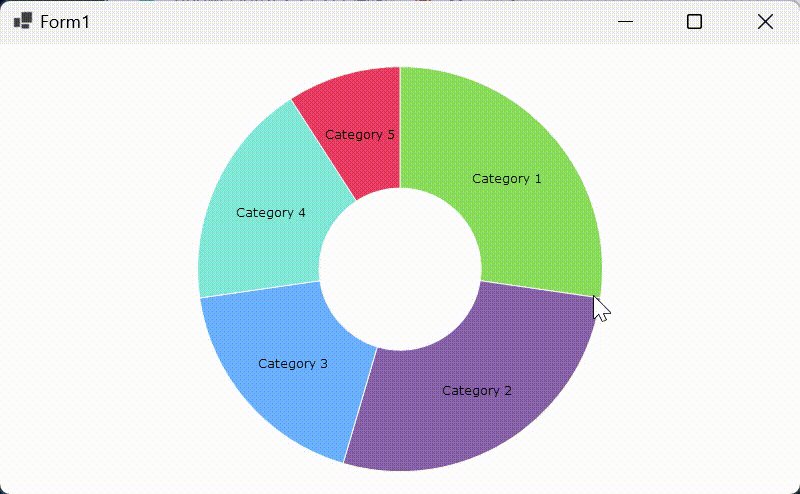
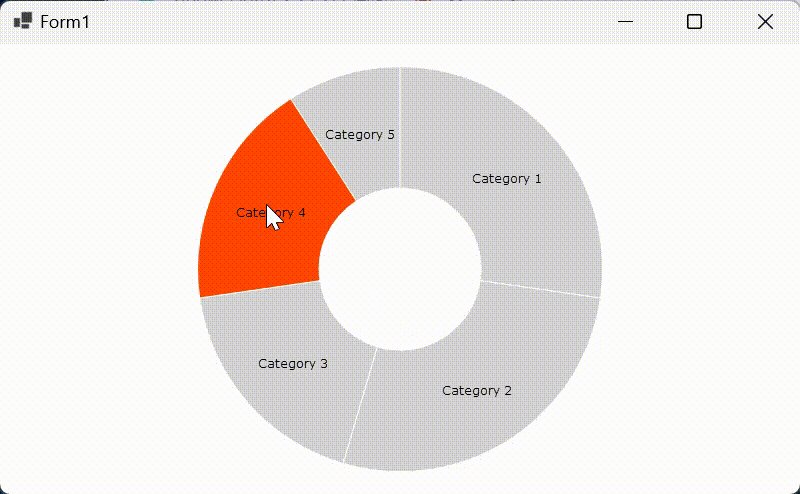
UltraDoughnutChart でクリックした要素をハイライトし、かつ、それ以外の要素をローライトしたい場合は、
- RingSeries で選択された要素用の色を設定する。
- ローライト用の配色セットを用意する。
- デフォルトの配色セットを保存しておく。
- クリックされたタイミングで色の切り替えをする。
で可能です。
1. RingSeries で選択された要素用の色を設定する。
RingSeries の SelectedStyle プロパティでクリックして選択された要素の色を指定します。
var ringSeries = new RingSeries()
{
...
// 項目選択時の色の設定
SelectedStyle = new Style()
{
Fill = Color.OrangeRed
}
};
2. ローライト用の配色セットを用意する。
SelectedStyleが反映されるのは選択された項目のみですので、それ以外を灰色などにローライトしたい場合は、ローライト用の配色セットを用意する必要があります。
private BrushCollection _lowlightSliceBrushes = new BrushCollection() { Color.LightGray };
3. デフォルトの配色セットを保存しておく。
元の配色に戻したいときに使います。
private BrushCollection _defaultSliceBrushes = new BrushCollection();
... (省略) ...
foreach (var brush in ringSeries.Brushes)
{
this._defaultSliceBrushes.Add(brush);
}
4. クリックされたタイミングで色の切り替えをする
クリックされたタイミングで、UltraDoughnutChart の SliceClick イベントが発生します。
このイベントハンドラーで項目が選択されたらローライトの配色セットを設定し、非選択されたらデフォルトの配色セットを設定します。
配色セットを設定する場所は RingSeries の Brushes プロパティです。
private void UltraDoughnutChart1_SliceClick(object sender, DoughnutSliceClickEventArgs e)
{
var dataVisualizationArgs = e as Infragistics.Win.DataVisualization.SliceClickEventArgs;
if (dataVisualizationArgs == null) return;
if (dataVisualizationArgs.IsSelected)
{
e.Series.Brushes = this._lowlightSliceBrushes;
}
else
{
e.Series.Brushes = this._defaultSliceBrushes;
}
}
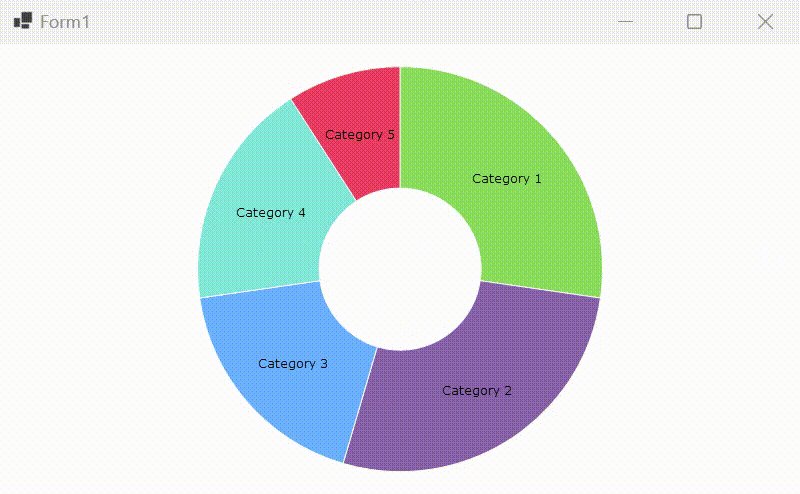
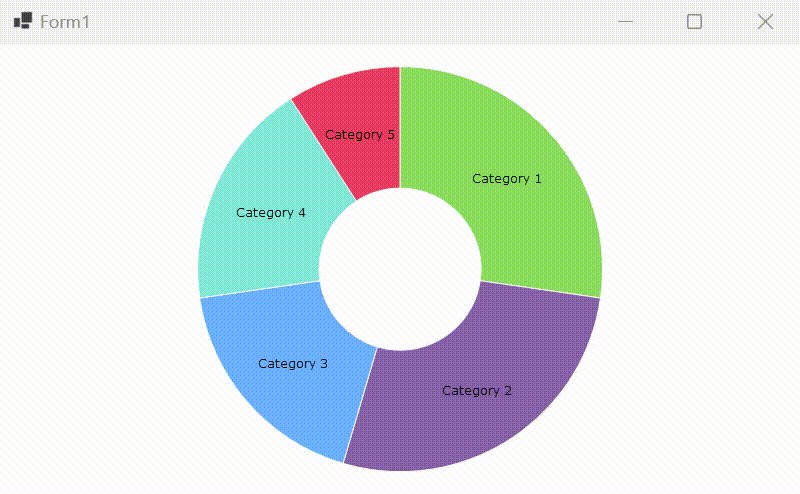
実行結果