XamDataChartの軸ラベルの表示はテンプレート機能を使用してカスタマイズすることができます。
軸ラベル テンプレートの構成
https://jp.infragistics.com/help/wpf/datachart-axis-label-templates
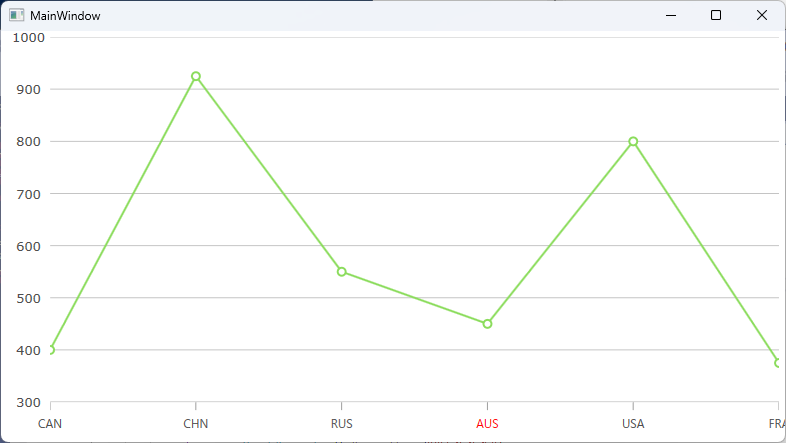
以下はX軸のLabelにDataTemplateを設定してラベルテキスト表示用のTextBlockを配置し、そのForegroundプロパティにコンバーターを指定して特定のテキストのみ文字色を変更する実装例です。
<local:MyColorConverter x:Key="myColorConverter"/>
<ig:XamDataChart x:Name="Chart" >
<ig:XamDataChart.Axes>
<ig:CategoryXAxis x:Name="xAxis" ItemsSource="{Binding}" >
<ig:CategoryXAxis.Label>
<DataTemplate>
<TextBlock Foreground="{Binding Item.Country, Converter={StaticResource myColorConverter}}" Text="{Binding Item.Country}">
</TextBlock>
</DataTemplate>
</ig:CategoryXAxis.Label>
</ig:CategoryXAxis>
.....
</ig:XamDataChart.Axes>
.....
</ig:XamDataChart >