
ThemeManager では、既存のテーマを元に、一部のコントロールのスタイルのみを変更した拡張テーマを作ることができます。
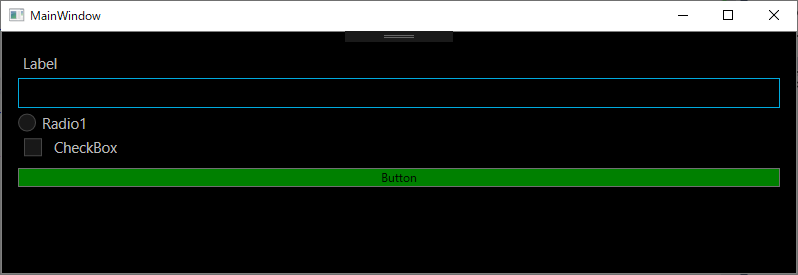
上記の画像イメージでは、MetroDarkテーマをベースに、WPF標準コントロール Button の背景色と、 Border の背景色を変更しています。
実装方法
拡張テーマとして取り扱うリソースファイルを作成します。下記は、既存MetroDarkテーマのWPF標準コントロールのテーマリソース(MetroDark.MSControls.Core.Implicit.xaml)をマージしたうえで拡張しています。
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Sample.Themes">
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/InfragisticsWPF4.Themes.MetroDark.v19.1;component/Themes/MetroDark.MSControls.Core.Implicit.xaml" />
</ResourceDictionary.MergedDictionaries>
<!-- Buttonの背景色を緑に変更 -->
<Style TargetType="Button" >
<Setter Property="Background" Value="Green" />
</Style>
<!-- Borderを設定-->
<Style TargetType="Border">
<Setter Property="Background" Value="Black"></Setter>
<Setter Property="BorderBrush" Value="Gray"></Setter>
<Setter Property="BorderThickness" Value="1"></Setter>
</Style>
</ResourceDictionary>
新規のテーマクラスを作成します。拡張元の MetroDarkTheme を継承して作成します。
public class ExtendedMetroDarkTheme : MetroDarkTheme
{
protected override void ConfigureControlMappings()
{
base.ConfigureControlMappings();
// MS標準コントロールのテーマ情報を更新
string assemblyFullName = Assembly.GetExecutingAssembly().FullName;
Mappings[ControlMappingKeys.MsCoreControls] = ThemeBase.BuildLocationString(assemblyFullName, @"/Themes/ExtendedMetroDark.MsCoreControls.xaml");
}
}
作成した拡張テーマをテーママネージャーに適応します。
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// 拡張テーマを適応
ThemeManager.ApplicationTheme = new ExtendedMetroDarkTheme();
}
}