IgcGridではIgcColumnComponentのsortStrategyプロパティに独自に定義した比較ロジックを設定することにより、ソートの順をカスタマイズすることができます。
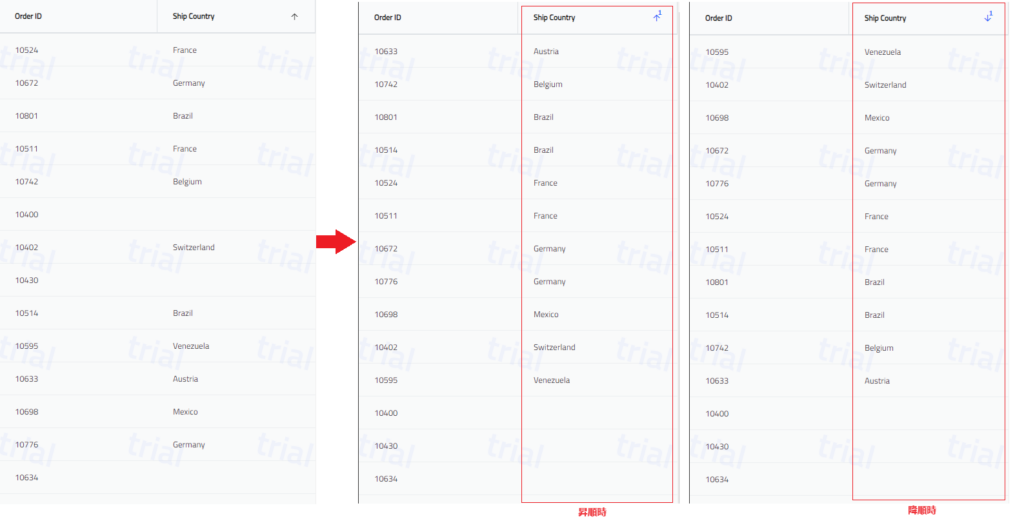
以下では、文字列タイプのデータを表示するShipCountry列で、セルの値が空文字列の場合はソート時に昇順降順にかかわらず一番下にソートされるように実装するコードを紹介します。
ShipCountry列は以下のようにidを付与した<igc-column>として定義します。
<igc-grid auto-generate="false" name="grid" id="grid"> <igc-column field="OrderID" header="Order ID"> </igc-column> <igc-column field="ShipCountry" header="Ship Country" data-type="string" sortable="true" id="shipCountryColumn"> </igc-column> </igc-grid>
カスタムの比較ロジックはIgcSortingStrategyインターフェイスを実装したクラスのsortファンクションで定義することができます。
以下は、ShipCountryの値を見て空文字の場合は昇順降順にかかわらず一番下にソートされるように実装したCustomSortStrategyクラスです。
export class CustomSortStrategy implements IgcSortingStrategy {
sort(data: any[], fieldName: string, dir: number): any[] {
const CMP_FUNC = (obj1: any, obj2: any) => {
return this.compareObjects(obj1, obj2, dir);
};
return data.sort(CMP_FUNC);
}
compareObjects(obj1: any, obj2: any, dir: number): number {
if (obj1.ShipCountry == "") {
return 1;
} else if (obj2.ShipCountry == "") {
return -1;
}
if (dir == 1) {
return obj1.ShipCountry < obj2.ShipCountry ? -1 : 1;
} else {
return obj2.ShipCountry < obj1.ShipCountry ? -1 : 1;
}
}
}
上記のCustomSortStrategyをshipCountryColumn列のsortStrategyプロパティに割り当てます。
var shipCountryColumn = (this.shipCountryColumn = document.getElementById("shipCountryColumn") as IgcColumnComponent);
shipCountryColumn.sortStrategy = new CustomSortStrategy();

サンプル: https://codesandbox.io/p/sandbox/flamboyant-davinci-vm4785