IgcGrid 本体の日本語化
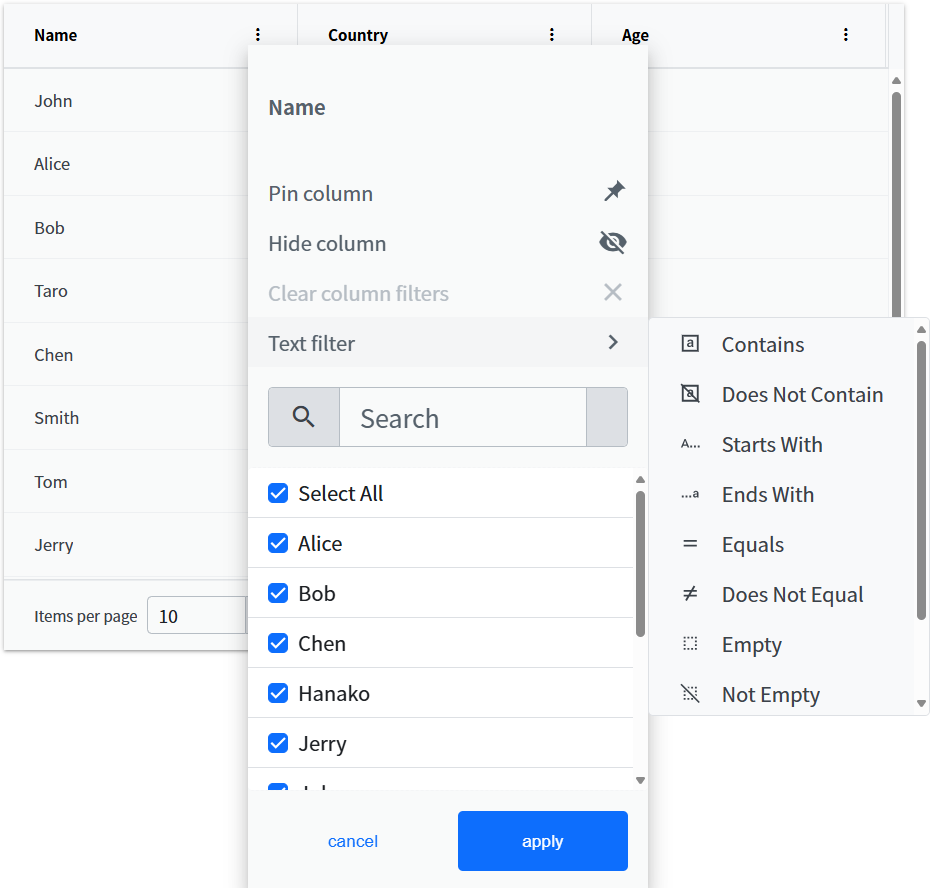
IgcGrid には備え付けのフィルター機能がありますが、そのフィルター機能の表示は、デフォルトでは英語表記となっています (下図は IgcGrid の filter-mode パラメーターに excelStyleFilter を指定したときの様子)。

このフィルター機能の表示を日本語化するには以下のようにします。
例として日本語でローカライズするために使用するリソース文字列を設定した “GridResourceStrings” クラスのオブジェクトを用意します。
すべてのプロパティに日本語訳を設定済みの実装例は、こちらから入手できます。下記はその抜粋です。
export const GridResourceStrings = {
igx_grid_groupByArea_message:"列ヘッダーをここへドラッグして列をグループ化します。",
igx_grid_emptyFilteredGrid_message: "レコードは見つかりませんでした。",
igx_grid_emptyGrid_message: "グリッドにデータがありません。",
igx_grid_filter: "フィルター",
igx_grid_filter_row_close: "閉じる",
....
次に、”GridResourceStrings” をインポートし、IgcGrid の resourceStrings パラメーターに設定します。
import { GridResourceStrings } from "./ja-JP/gridResourceStrings";
....
const grid = document.querySelector("#grid1") as IgcGridComponent;
grid.resourceStrings = GridResourceStrings;
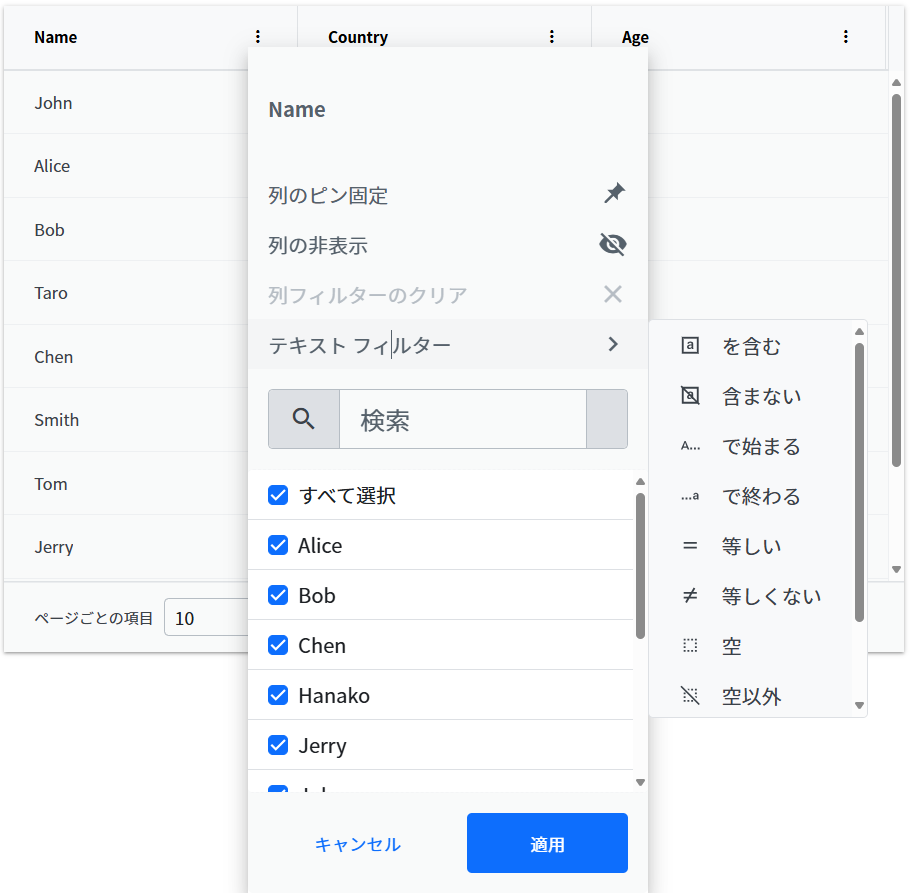
以上で、IgcGrid のフィルター機能に関する各種表示項目が日本語化されます (下図例)。

ページネーション (IgcPagenator) の日本語化
記の手順で IgcGrid 本体が日本語化されますが、ページネーション (IgcPagenator コンポーネント) を使用されている場合は、IgcGrid 本体の日本語化とは別に、IgcPagenator の日本語化が必要です。
手順は IgcGrid の日本語化と同様で、まずはプロパティに日本語での表示テキストを設定した “PaginatorResourceStrings” クラスのオブジェクトを用意します。すべてのプロパティに日本語訳を設定済みの実装例は、こちらから入手できます。下記はその抜粋です。
export const PaginatorResourceStrings = {
igx_paginator_label: "ページごとの項目数",
igx_paginator_pager_text: "/",
igx_paginator_first_page_button_text: "最初のページに移動",
igx_paginator_previous_page_button_text: "前のページ",
....
};
次に、”PaginatorResourceStrings” をインポートし、IgcPaginator の resourceStrings パラメーターに設定します。
import { PaginatorResourceStrings } from "./ja-JP/paginatorResourceStrings";
....
const paginator = document.querySelector("#paginator1") as IgcPaginatorComponent;
paginator.resourceStrings = PaginatorResourceStrings;
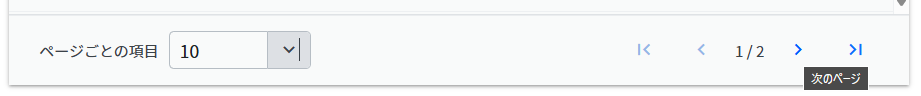
以上で、IgcGrid の本体各種表示項目が日本語化されます (下図例)。

ダウンロード後、以下のコマンドで実行できます。
npm ci npm run dev