XamDataTree で特定のノードにスクロールしたい場合は、
- スクロール先のデータを特定する。
- XamDataTree の GetNodesFromItems メソッドを使ってそのデータに関連付けられているノード オブジェクトを取得する。
- XamDataTree の ScrollNodeIntoView メソッドでそのノードにスクロールする。
の順番で実装してください。
例えば、最終ノードにスクロールする場合は以下のようになります。
// MainWindow.xaml.cs
var vm = (MainWindowViewModel)DataContext;
// CustomersAndPurchasesがXamDataTreeのItemsSourceにバインドされているデータコレクション、
// その子としてPurchasesコレクションがバインドされている、という想定です。
var purchase = vm.CustomersAndPurchases.Last().Purchases.Last();
var node = xamDataTree1.GetNodesFromItems([purchase], true).FirstOrDefault();
if(node != null)
{
xamDataTree1.ScrollNodeIntoView(node);
// 以下、任意で、スクロール先のノードを選択する、アクティブ化する、といった処理を加えると
// より分かりやすい実装になります。
xamDataTree1.SelectedDataItems = [purchase];
node.IsActive = true;
}
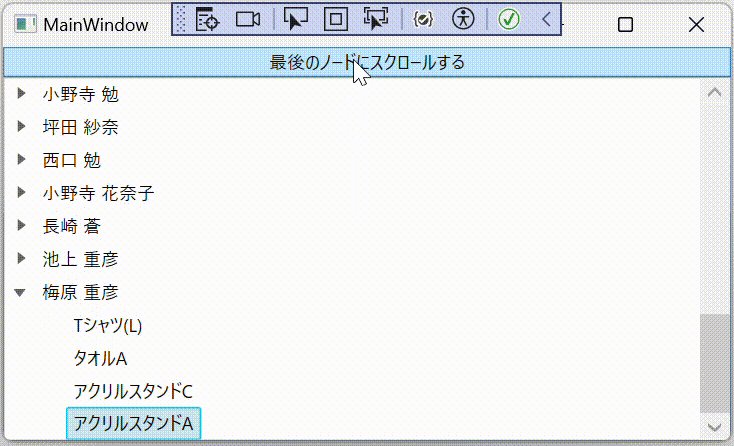
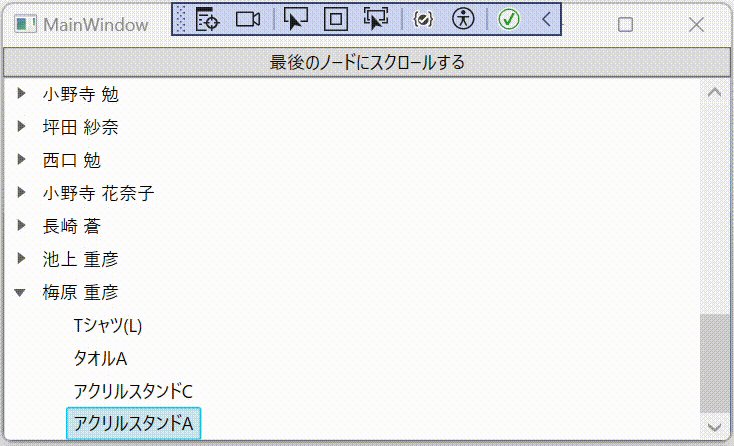
実行結果

API リファレンス
- GetNodesFromItems メソッド
- ScrollNodeIntoView メソッド