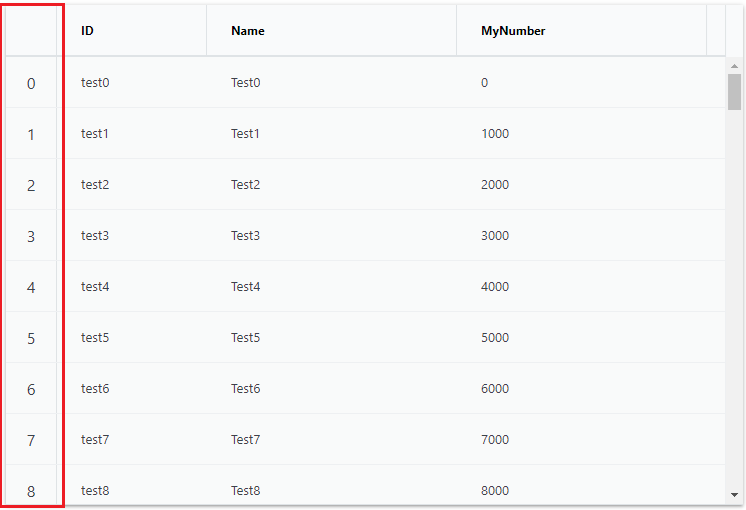
IgbGridの行セレクター機能を使用し、IgbGridの行の先頭に行番号を表示することができます。

IgbGridのRowSelectionプロパティを「GridSelectionMode.Multiple」と設定すると複数行選択の機能が有効になり、グリッドの一番左に行セレクター列が表示されます。規定の状態では行セレクターには行選択用のチェックボックスが表示されます。
チェックボックスの代わりに行番号を表示するため、RowSelectorTemplateScriptとHeadSelectorTemplateScriptプロパティにJavaScriptのファンクション名を指定し、スクリプトコードで行セレクターの外観をカスタマイズしていきます。
<IgbGrid
.....
RowSelection="GridSelectionMode.Multiple"
RowSelectorTemplateScript="WebGridRowSelectorExcelTemplate"
HeadSelectorTemplateScript="WebGridHeaderRowSelectorExcelTemplate"
>
.....
</IgbGrid>
RowSelectorTemplateScriptは各行の行セレクターセルの表示内容をJavaScriptで自由に定義することのできる機能です。また、HeadSelectorTemplateScriptは同様に行セレクターのヘッダーセルの表示内容を定義することができます。
それぞれに指定したJavaScriptファンクションWebGridRowSelectorExcelTemplateとWebGridHeaderRowSelectorExcelTemplateは以下のように定義します。WebGridRowSelectorExcelTemplateでは行番号を表示するspan要素、WebGridHeaderRowSelectorExcelTemplateでは空のspan要素を含むhtmlを返しています。(添付のサンプルではこれらはwwwroot/JavaScript.jsに記述しています)
igRegisterScript("WebGridRowSelectorExcelTemplate", (ctx) => {
var html = window.igTemplating.html;
return html`<span style='display: block;width:50px; text-align: center;'> ${ctx.implicit.index}</span>`;
}, false);
igRegisterScript("WebGridHeaderRowSelectorExcelTemplate", (ctx) => {
var html = window.igTemplating.html;
return html`<span style='display: block;width:50px;'></span>`;
}, false);