IgbGrid を使用して、コードビハインドでデータを入力フォームから行を追加する方法について解説します。
IgbGrid の設定
まず、IgbGrid を使用してデータを表示する準備をします。@ref ディレクティブを使って、IgbGrid を参照できるように設定します。
以下のコード例では、_people リストを IgbGrid にバインドし、Name, JobTitle, Location の各列を表示しています。
<IgbGrid Data="_people"
@ref="grid"
... >
<IgbColumn Field="@nameof(Person.Name)" Header="氏名"></IgbColumn>
<IgbColumn Field="@nameof(Person.JobTitle)" Header="職種"></IgbColumn>
<IgbColumn Field="@nameof(Person.Location)" Header="所在地"></IgbColumn>
</IgbGrid>
AddRowAsync メソッドの使用
次に、入力したデータを基に、新しい行を追加するためのメソッドを実装します。
入力フォームに入力した氏名、職種、所在地を新しい行として追加するため、AddRowAsyncメソッドを利用します。
private async Task OnAddRow()
{
if (grid is null) return;
....
await grid.AddRowAsync(
new Person
{
Id = _people.Count + 1,
Name = _name,
JobTitle = _jobTitle,
Location = _location
}
);
}
このメソッドの引数には、追加するデータオブジェクトを渡します。_people.Count + 1 で新しい行の Id を設定し、Name, JobTitle, Location のフィールドには入力フォームの値を使用します。
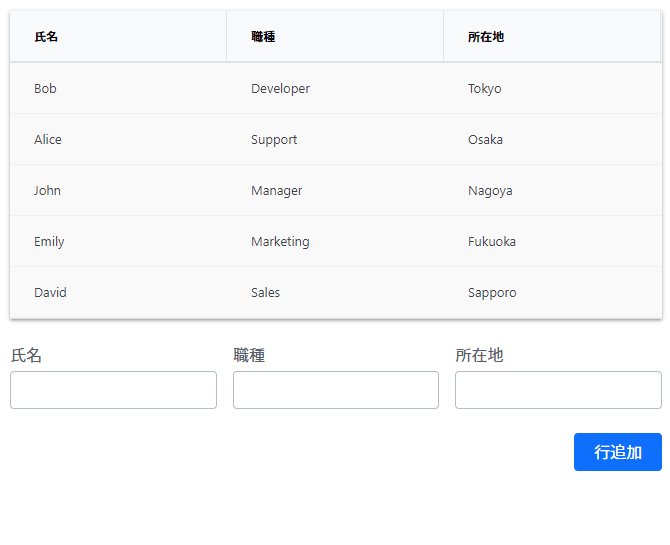
また、以下のようにデータを入力するためのフォームを以下のように作成します。
このフォームには、氏名、職種、所在地の入力フィールドがあり、フォームの入力値は @bind-Value を使用してコードビハインドで宣言した変数にバインドされています。
行追加ボタンを押すと、上記の OnAddRow メソッドが呼び出され、新しい行として IgbGrid に追加されます。
<IgbInput @bind-Value="_name" Label="氏名" /> <IgbInput @bind-Value="_jobTitle" Label="職種" /> <IgbInput @bind-Value="_location" Label="所在地" /> <IgbButton @onclick="OnAddRow">行追加</IgbButton>
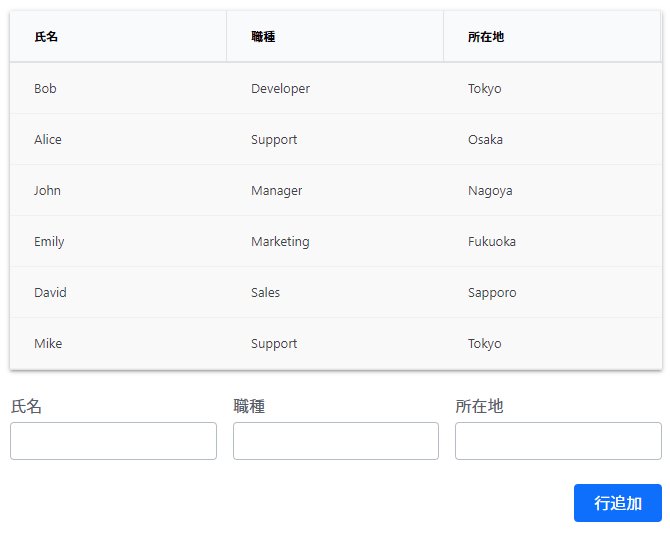
実行結果
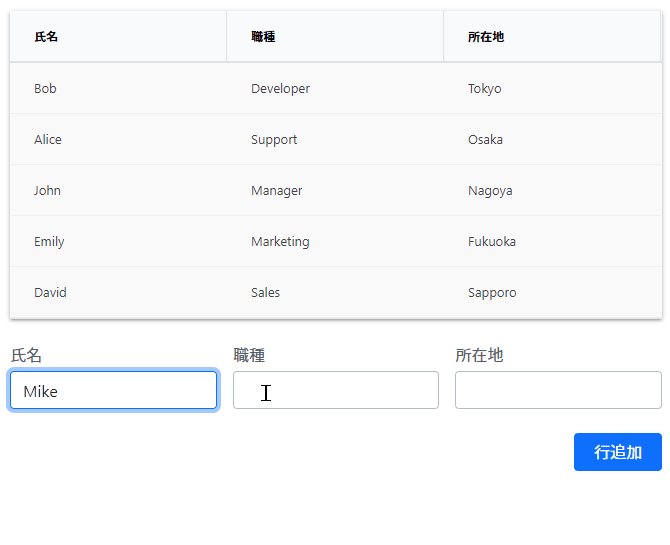
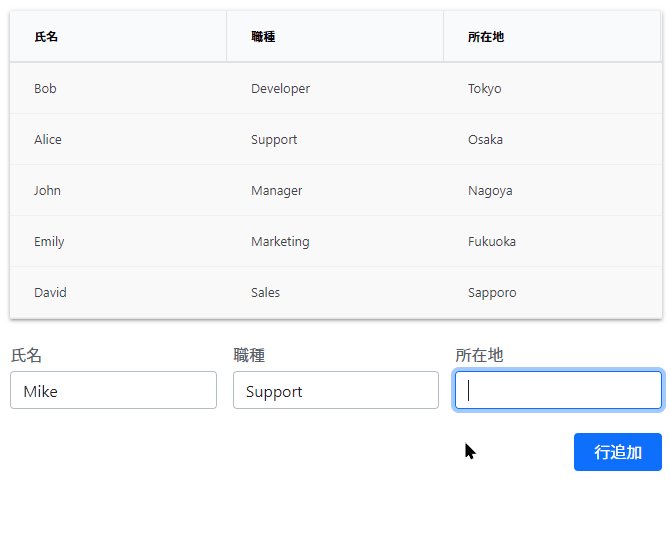
入力フィールドに情報を入力して「行追加」ボタンを押すと、入力内容が新しい行として IgbGrid に追加されます。