igGrid の新規行の読み取り専用のカラムに初期値を動的に設定したい場合は、以下の設定をしてください。
- 該当列で使用しているエディターに対して
- readOnly を true に設定する。
- disabled を true に設定する(※任意)。
- igGridUpdating の editRowStarted イベントで該当列のエディターに初期値を設定する。
$("#grid1").igGrid({
// ... (省略) ...
columns: [
{ headerText: "ID", key: "ID", dataType: "number", width: "150px" },
{ headerText: "Name", key: "Name", dataType: "string", width: "250px" },
{ headerText: "", key: "CreatedOn", dataType: "date", format: "yyyy/MM/dd HH:mm:ss", width: "250px" },
],
features: [
{
name: "Updating",
editMode: "row",
// ... (省略) ...
columnSettings: [
{
columnKey: "CreatedOn",
// 列で使用しているエディターに対して
editorOptions: {
// readOnly を true に設定する。
readOnly: true,
// disabled を true に設定する(※任意)。
disabled: true,
},
},
],
// editRowStarted イベントのイベントハンドラーを追加する。
editRowStarted: function(evt, ui){
// 新規追加行の場合
if(ui.rowAdding){
// 「CreatedOn」列で使用されているエディターを取得する。
var editorForCreatedOn = ui.owner.editorForKey("CreatedOn");
// エディターに初期値を設定する。
$(editorForCreatedOn).igDateEditor("value", new Date());
}
}
}
]
});
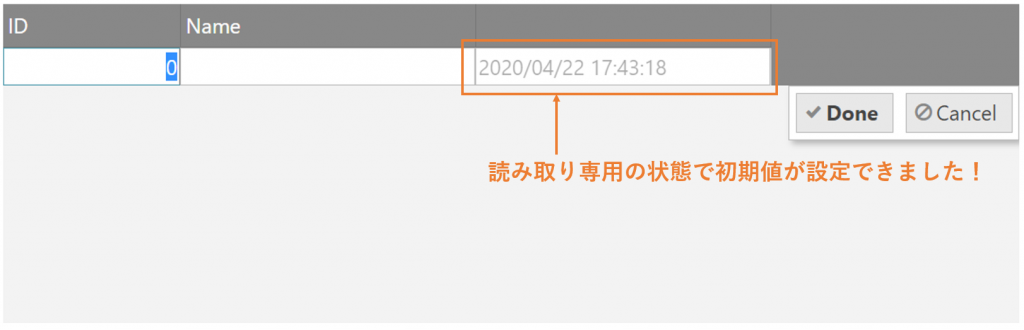
実行結果

サンプル
API リファレンス
- igGrid 関係
- igGridUpdateing の columnSettings の editorOptions オプション
- igGridUpdating の editRowStarted イベント
- https://jp.igniteui.com/help/api/2019.2/ui.iggridupdating#events:editRowStarted
- igGridUpdating の editorForKey メソッド
- https://jp.igniteui.com/help/api/2019.2/ui.iggridupdating#methods:editorForKey
- igDateEditor 関係
- readOnly オプション
- https://jp.igniteui.com/help/api/2019.2/ui.igdateeditor#options:readOnly
- disabled オプション
- https://jp.igniteui.com/help/api/2019.2/ui.igdateeditor#options:disabled
- value メソッド
- https://jp.igniteui.com/help/api/2019.2/ui.igdateeditor#methods:value
- readOnly オプション