Ignite UI for Javascript は Java で構築された Webサイトでも利用することができます。
本記事では、Java 開発においてよく採用されている IDE である Eclipse で構築手順を紹介していきます。
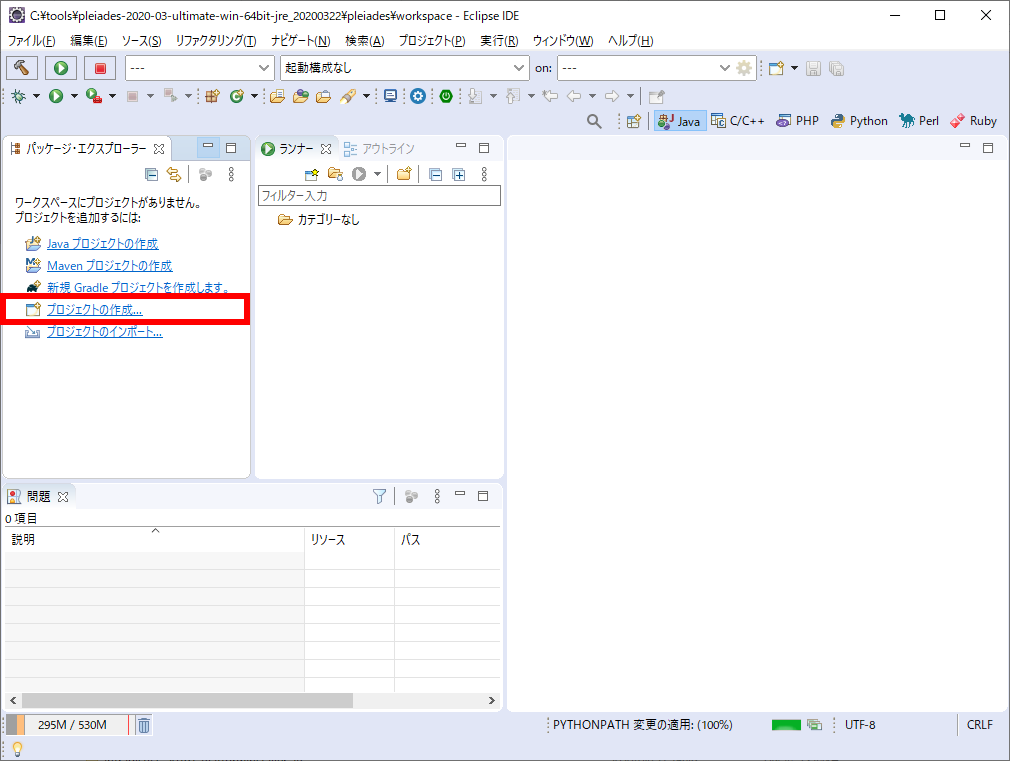
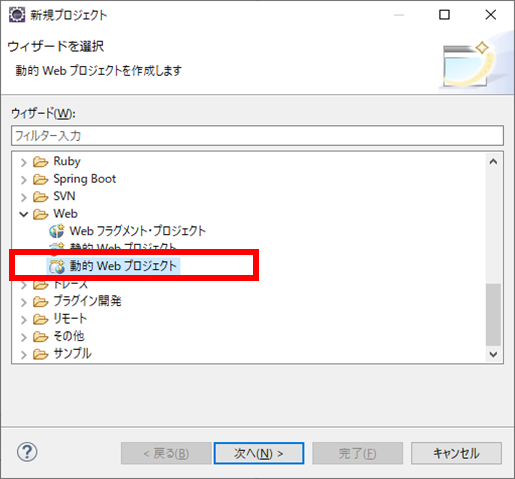
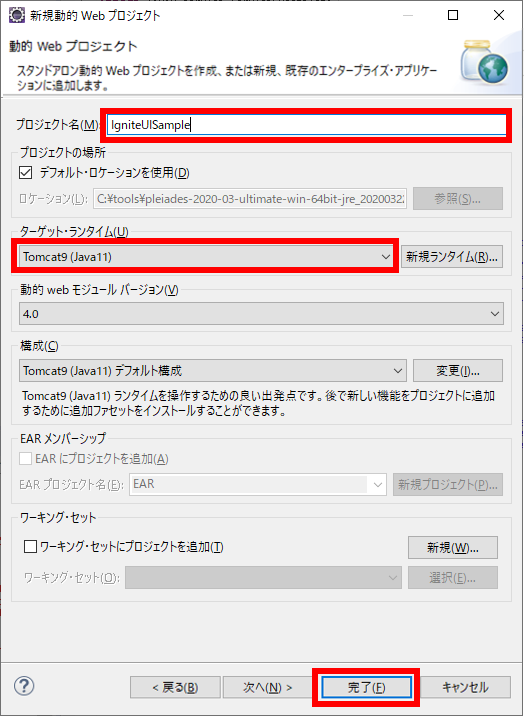
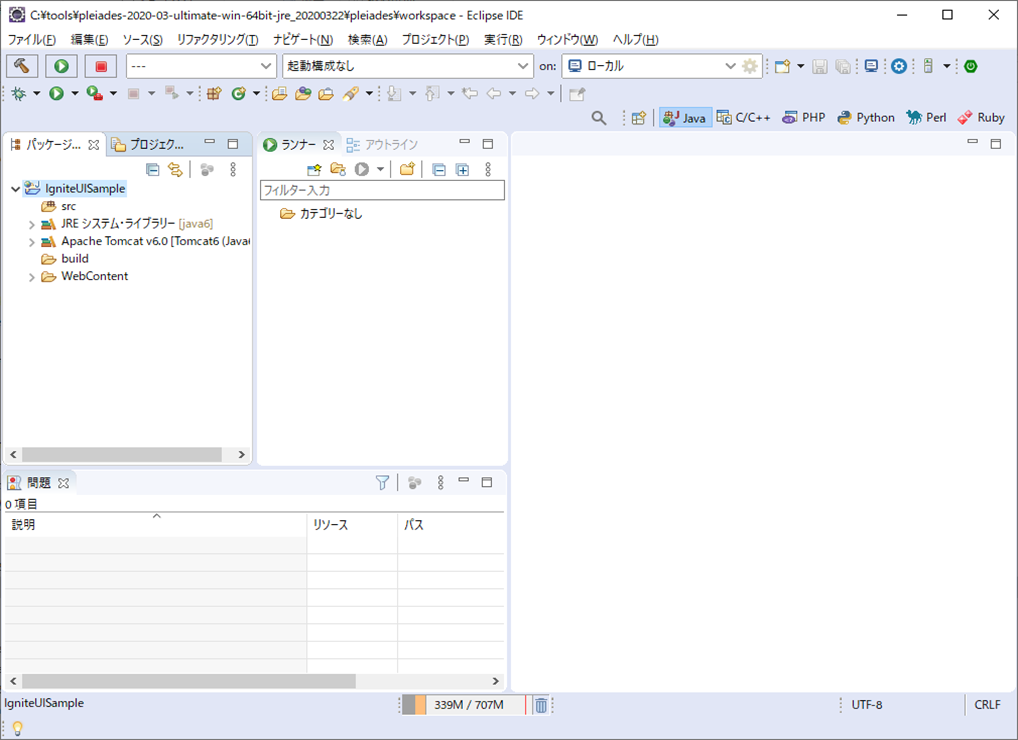
Webプロジェクトを作成




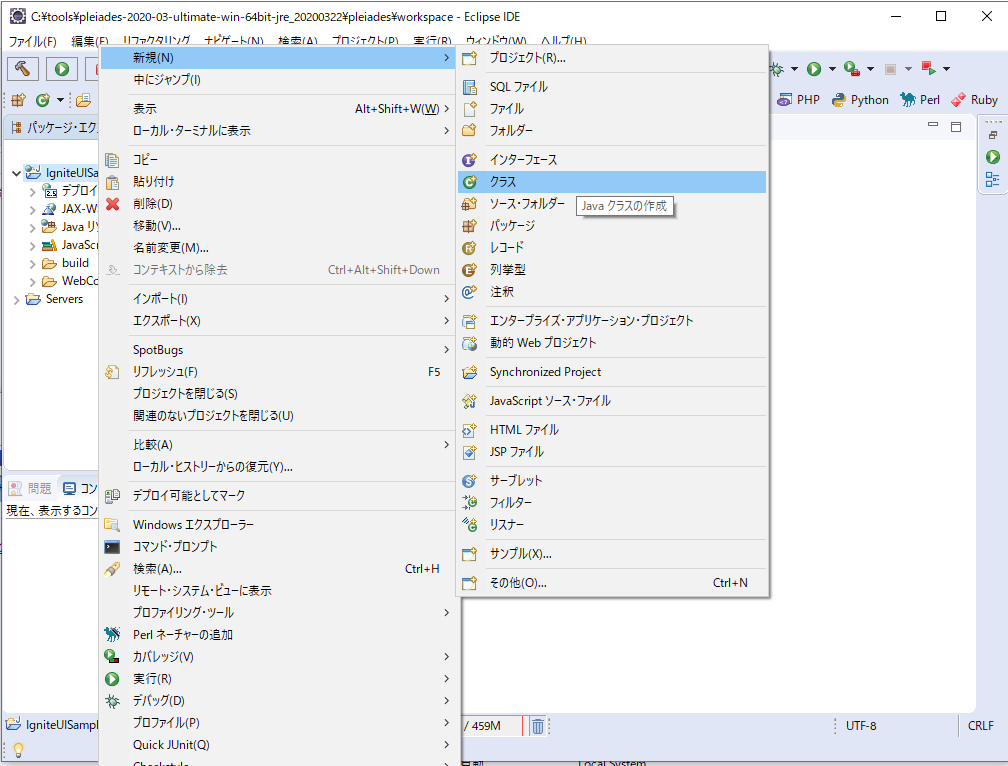
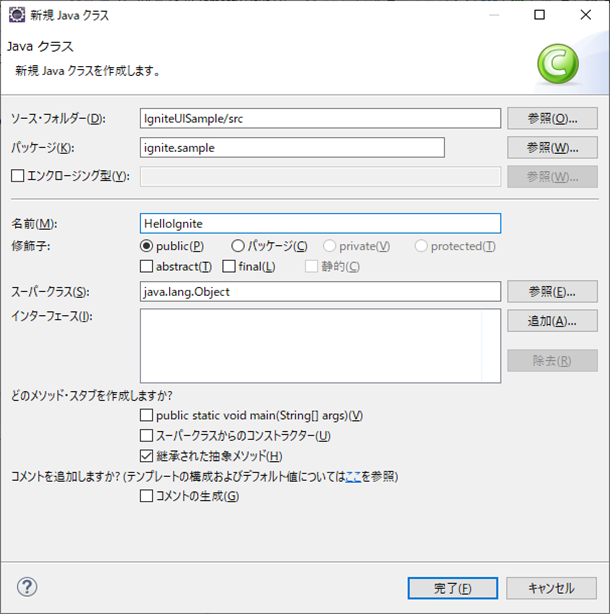
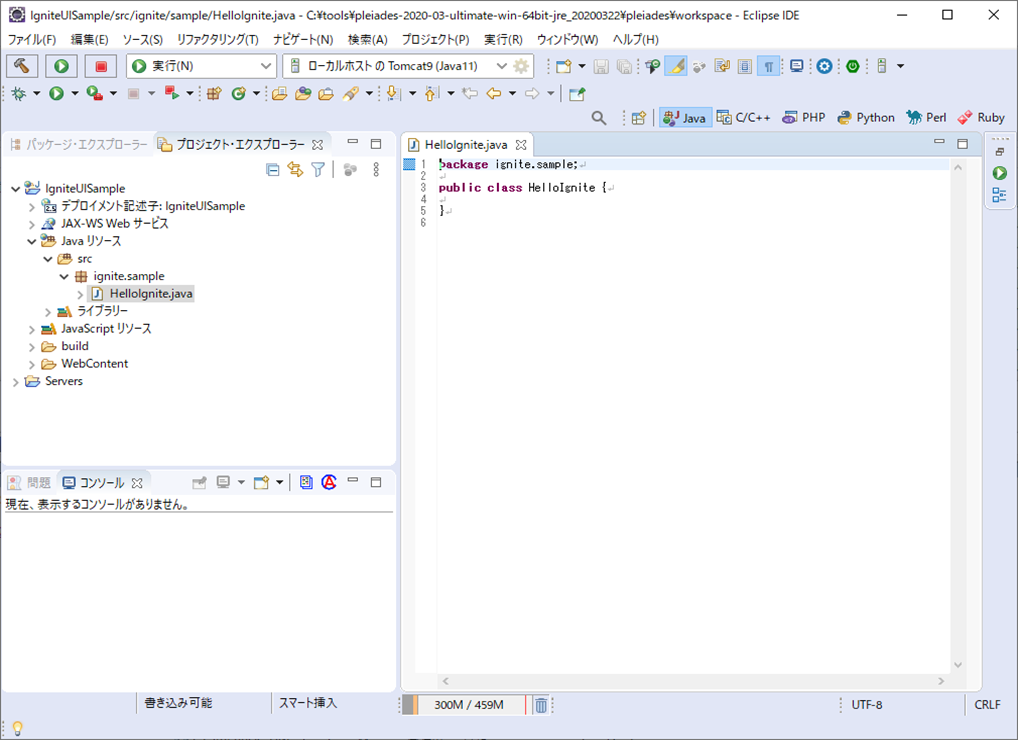
クラス (HelloIgnite) を作成



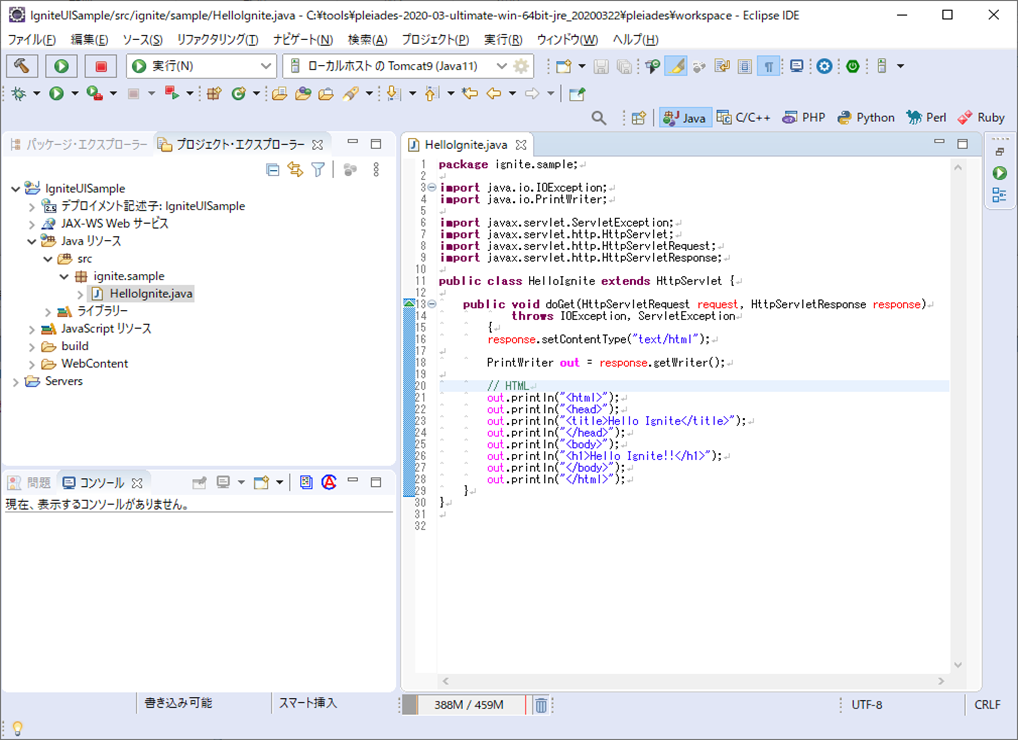
下記のソースコードをコピペして頂ければそのまま利用できます。
package ignite.sample;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class HelloIgnite extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException
{
response.setContentType("text/html");
PrintWriter out = response.getWriter();
// HTML
out.println("<html>");
out.println("<head>");
out.println("<title>Hello Ignite</title>");
out.println("</head>");
out.println("<body>");
out.println("<h1>Hello Ignite!!</h1>");
out.println("</body>");
out.println("</html>");
}
}

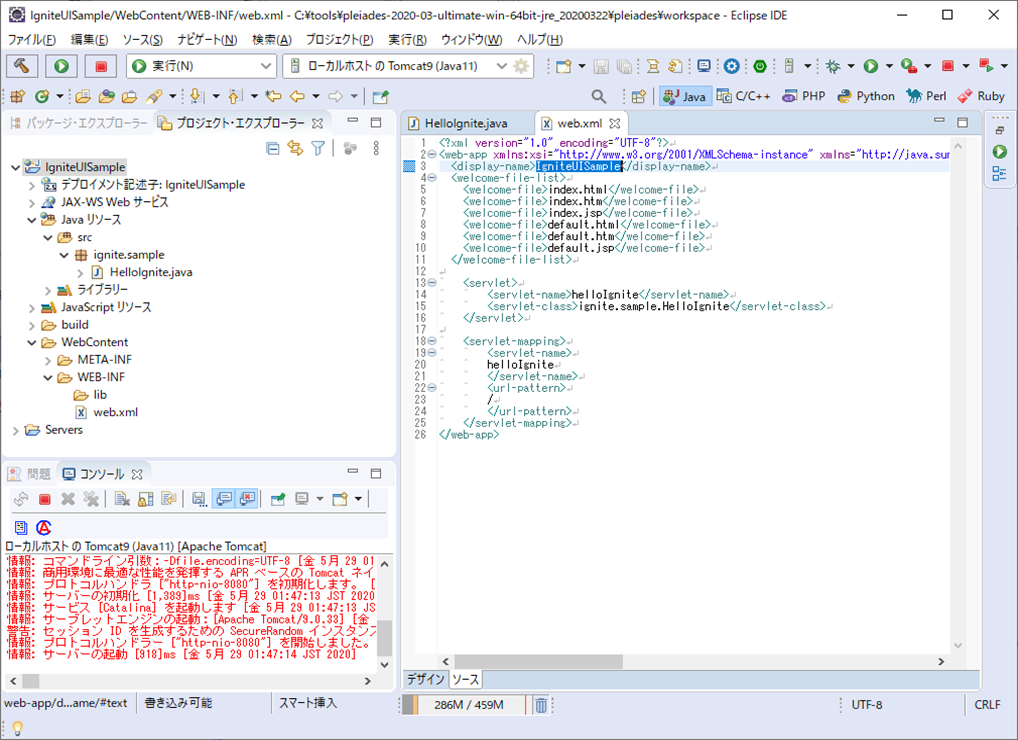
作成した Java のクラスと URLマッピングを行う
先ほど作成した HelloIgnite クラスをどのURLでアクセスした際に、表示するか? URLマッピングを行います。

<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5">
<display-name>IgniteUISample</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>helloIgnite</servlet-name>
<servlet-class>ignite.sample.HelloIgnite</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>
helloIgnite
</servlet-name>
<url-pattern>
/
</url-pattern>
</servlet-mapping>
</web-app>
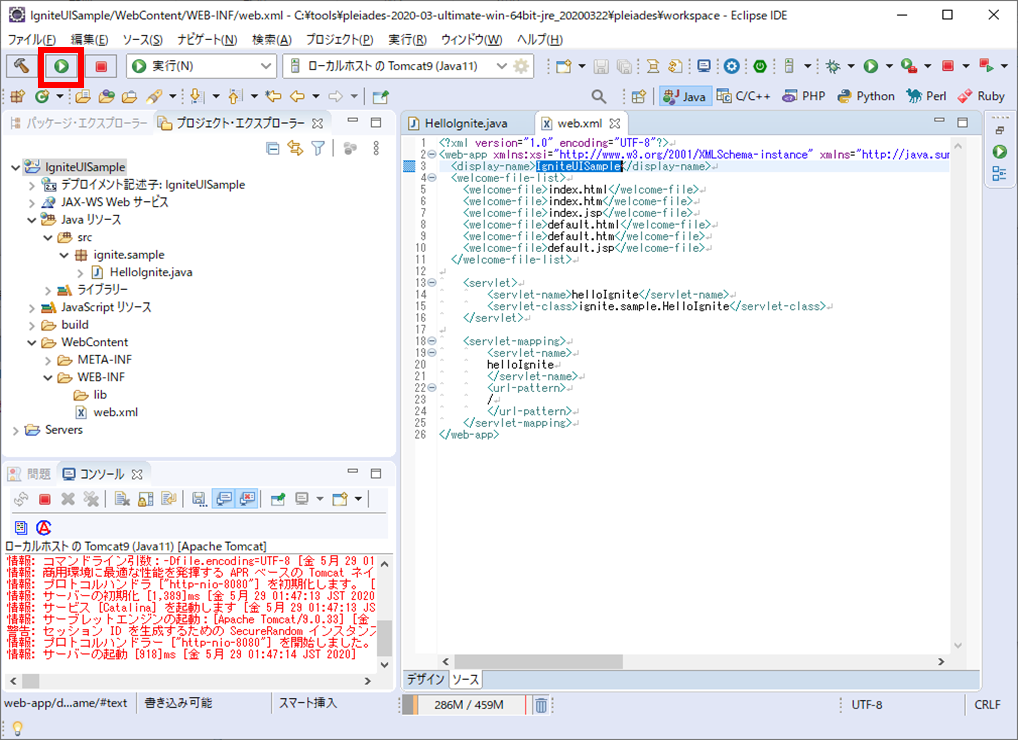
ここまでの手順でWebページ公開の手順が整いました。サーバを実行して確認していきます。

下記のURLにアクセスして “Hello Ignite!!” が表示できることを確認しましょう。
http://localhost:8080/IgniteUISample/

igGrid の導入
下記のソースコードを HelloIgnite クラスにコピペすることでお試し頂けます。
※迅速に導入するため、CDNをご利用頂けます。
package ignite.sample;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class HelloIgnite extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException
{
response.setContentType("text/html");
PrintWriter out = response.getWriter();
// HTML
out.println("<!DOCTYPE html>");
out.println("<html lang=\"ja\">");
out.println("<head>");
out.println(" <meta charset=\"UTF-8\" />");
out.println(" <title>HelloIgnite</title>");
out.println(" <script src='http://ajax.aspnetcdn.com/ajax/modernizr/modernizr-2.8.3.js'></script>");
out.println(" <script src='http://code.jquery.com/jquery-1.11.3.min.js'></script>");
out.println(" <script src='http://code.jquery.com/ui/1.11.1/jquery-ui.min.js'></script>");
out.println(" <!-- Ignite UI Required Combined CSS Files -->");
out.println(" <link href='http://cdn-na.infragistics.com/igniteui/2019.2/latest/css/themes/infragistics/infragistics.theme.css' rel='stylesheet' />");
out.println(" <link href='http://cdn-na.infragistics.com/igniteui/2019.2/latest/css/structure/infragistics.css' rel='stylesheet' />");
out.println(" <!-- Ignite UI Required Combined JavaScript Files -->");
out.println(" <script src='http://cdn-na.infragistics.com/igniteui/2019.2/latest/js/infragistics.core.js'></script>");
out.println(" <script src='http://cdn-na.infragistics.com/igniteui/2019.2/latest/js/infragistics.lob.js'></script>");
out.println("</head>");
out.println("<body>");
out.println(" <table id='grid'></table>");
out.println(" <script>");
out.println(" $(function () {");
out.println(" var data = [");
out.println(" { 'Name': 'John Smith', 'Age': 45 },");
out.println(" { 'Name': 'Mary Johnson', 'Age': 32 },");
out.println(" { 'Name': 'Bob Ferguson', 'Age': 27 }");
out.println(" ];");
out.println(" $('#grid').igGrid({");
out.println(" dataSource: data,");
out.println(" });");
out.println(" });");
out.println(" </script>");
out.println("</body>");
out.println("</html>");
}
}
Ignite UI for JavaScript のスタイルシートファイルの読み込み
out.println(" <!-- Ignite UI Required Combined CSS Files -->");
out.println(" <link href='http://cdn-na.infragistics.com/igniteui/2019.2/latest/css/themes/infragistics/infragistics.theme.css' rel='stylesheet' />");
out.println(" <link href='http://cdn-na.infragistics.com/igniteui/2019.2/latest/css/structure/infragistics.css' rel='stylesheet' />");
Ignite UI for JavaScript のスクリプトファイルの読み込み
out.println(" <!-- Ignite UI Required Combined JavaScript Files -->");
out.println(" <script src='http://cdn-na.infragistics.com/igniteui/2019.2/latest/js/infragistics.core.js'></script>");
out.println(" <script src='http://cdn-na.infragistics.com/igniteui/2019.2/latest/js/infragistics.lob.js'></script>");
igGrid の配置
out.println(" <table id='grid'></table>");
igGrid の設定
out.println(" $('#grid').igGrid({");
out.println(" dataSource: data,");
out.println(" });");
導入手順の詳細について下記ページでより詳細に解説しています。
https://jp.igniteui.com/help/getting-started
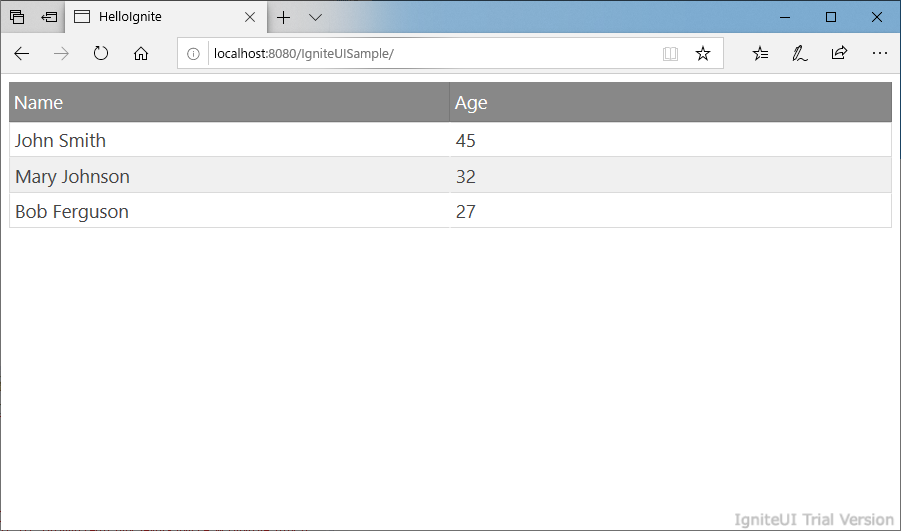
結果確認
HelloIgnite クラスの修正が完了したらサーバーを再起動して、igGrid が表示できていることを確認してみましょう。
http://localhost:8080/IgniteUISample/

サンプル