Ignite UI for Angular 9.1.2 バージョン時点での情報に基づいています。
Ingite UI for Angular 9.1では、INPUT要素にIgxDateTimeEditorディレクティブを指定することで、日時形式の入力ボックスを作成することが可能になりました。
IgxDateTimeEditorディレクティブでは、ngModelで双方向バインドができます。
<!-- app.component.html --> <igx-input-group> <input type="text" igxInput [igxDateTimeEditor]="'yyyy/MM/dd'" [(ngModel)]="date"/> </igx-input-group>
// app.component.ts public date: Date;
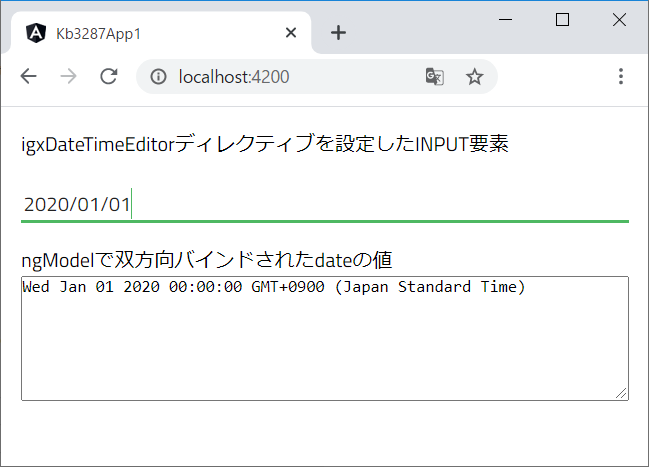
実行結果

サンプル
リファレンス
- 「Date Time Editor ディレクティブ」→「使用方法」