Ignite UI for Angular 10.1.3 バージョン時点での情報に基づいています。
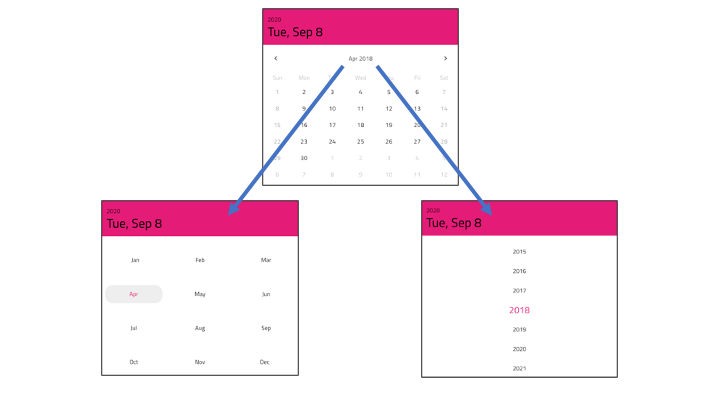
IgxCalendar および IgxMonthPicker ではヘッダー部分の要素をクリックすることで、表示形式を切り替えることができます。

このように3パターン(IgxMonthPicker は2パターン)の表示形式がありますが、以下のように [activeView] プロパティを利用することで、初期表示形式を設定することができます。
<igx-calendar [activeView]="2" #calendar></igx-calendar>
定義は以下のようになっており、上記の例では2(年選択)が初期状態となります。
{
0: "DEFAULT", //初期値。通常のカレンダー形式での選択
1: "YEAR", //月選択
2: "DECADE" //年選択
}
注)IgxMonthPicker では DEFAULT(0) が月選択となり、[activeView]=”1″ は不使用です。
以下のように、ts 側で設定することもできます。
@ViewChild("calendar", { static: true }) public calendar: IgxCalendarComponent;
ngOnInit(){
this.calendar.activeView = CalendarView.YEAR; //月選択へ変更
}
また、activeViewChanged イベントを利用すると、切り替え後の表示形式を数値として取得することが出来ます。
<igx-calendar (activeViewChanged)="activeViewChanged($event)" #calendar></igx-calendar>
public activeViewChanged(event: CalendarView) {
console.log(CalendarView[event]); //例:DEFAULT
}