igDialog 上に配置しているテキストボックスの入力値を、親画面に表示する例です。
1.igDialog 上にテキストボックスを配置する。
igDialog の ContentID オプションに、ダイアログ内に配置する要素を指定します。ここでは、id=”content1″ という div タグを利用しています。
@*ダイアログ内に表示するコンテンツ*@
<div id="content1">
<p>
<input type="text" id="input1" />
<button id="button1">保存</button>
</p>
</div>
@*igDialog*@
@(Html.Infragistics()
.Dialog()
.ID("dialog1")
.ContentID("content1")
.Render()
)
2.テキストボックスに入力された値を取得し、その値を親画面に反映する。
$("#button1").click(function () {
//ダイアログで入力された値を取得し、TextBox に設定する。
var inputVvalue = $("#input1").val();
$("#textbox1").val(inputVvalue);
})
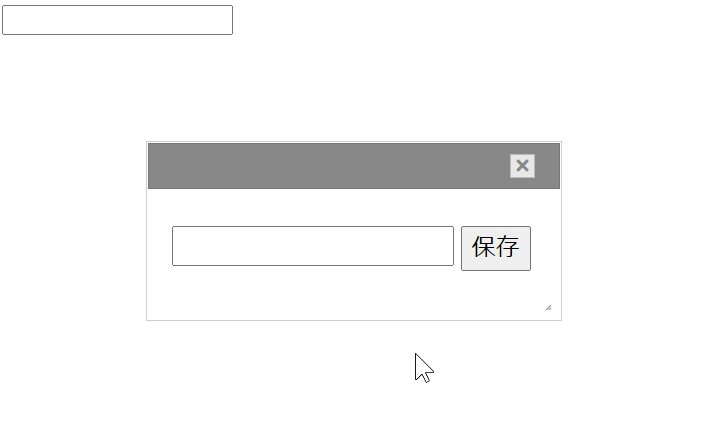
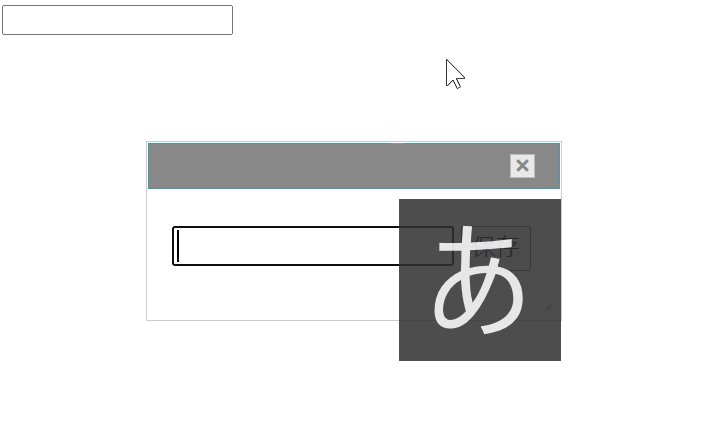
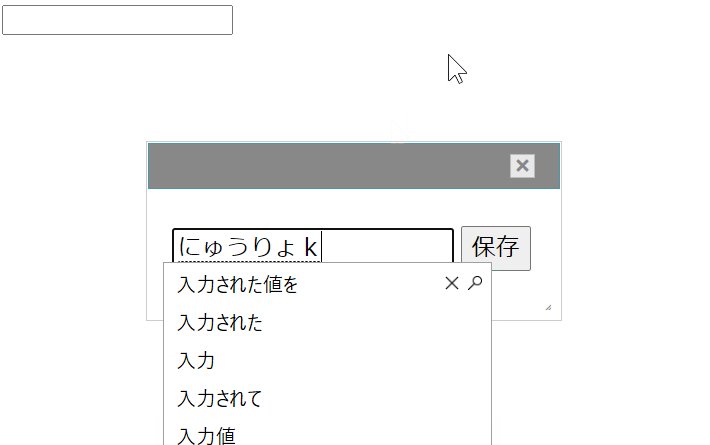
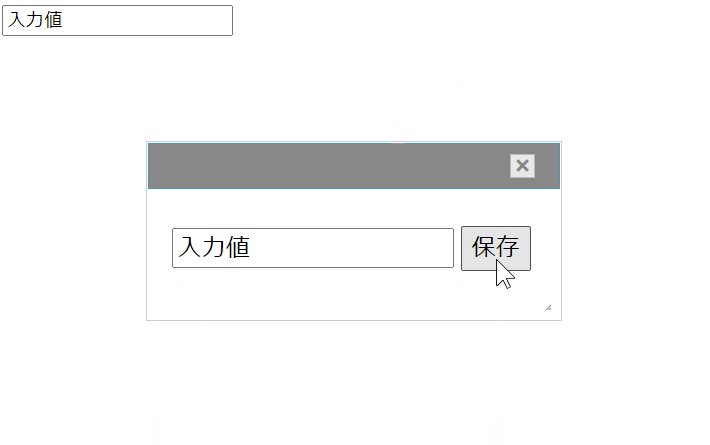
実行結果