Ignite UI for WebComponentsのサンプルアプリケーションはGitHubで公開されています。そのサンプルアプリケーションのビルド方法と実行方法は以下の通りです。
手順
1. Node.jsとnpmパッケージマネージャーをインストールする。
Node.jsは、Javascriptの実行環境です。LTSのインストーラーをダウンロードしてインストールしてください。
npmパッケージマネージャーは、npmパッケージをダウンロードしてインストールするのに必要なツールで、Ignite UI for WebComponentsの利用には必須となります。Node.jsをインストールするとデフォルトでnpmパッケージマネージャーもインストールされます。
2. GitHubからIgnite UI for WebComponentsのサンプルをダウンロードする。
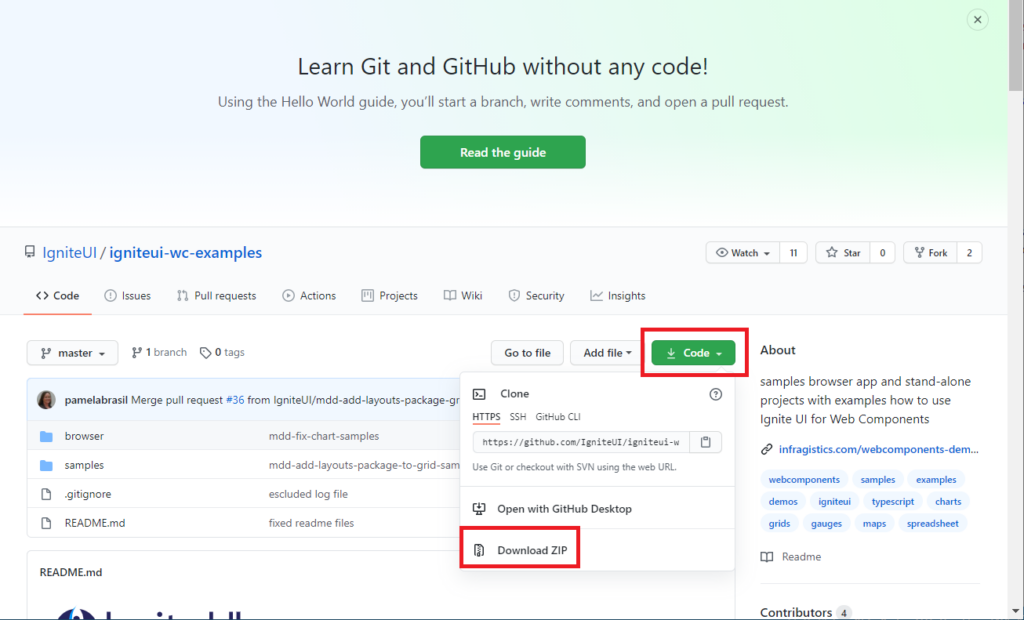
IgniteUI/igniteui-wc-examplesIgniteUIにアクセスし、「↓ Code」ボタンをクリックし、「Download ZIP」をクリックします。

サンプルアプリケーションigniteui-wc-examples-master.zipのダウンロードが開始されます。
ダウンロードが終わったら、igniteui-wc-examples-master.zip内にあるigniteui-wc-examples-masterフォルダーを任意のフォルダーにコピーします。このKBでは、c:\直下にコピーしたとして説明していきます。
3. DataGridのサンプルを動かしてみる。
コマンドプロンプトを起動し、DataGridのoverviewのサンプルのあるフォルダーに移動します。
C:\>cd C:\igniteui-wc-examples-master\samples\grids\data-grid\overview
npmパッケージをインストール(npm install)し、サンプルをビルド、実行(npm start)します。
C:\igniteui-wc-examples-master\samples\grids\data-grid\overview>npm install ... (省略。npmパッケージがインストールされていきます。) ... C:\igniteui-wc-examples-master\samples\grids\data-grid\overview>npm start ... (省略。ビルドが開始されます。) ...
npm startを実行するとブラウザーが立ち上がりますが、グリッドの表示はビルドが終わるまで待ってください。コマンドプロンプトに” 「wdm」: Compiled successfully.”と表示されればビルド成功です。
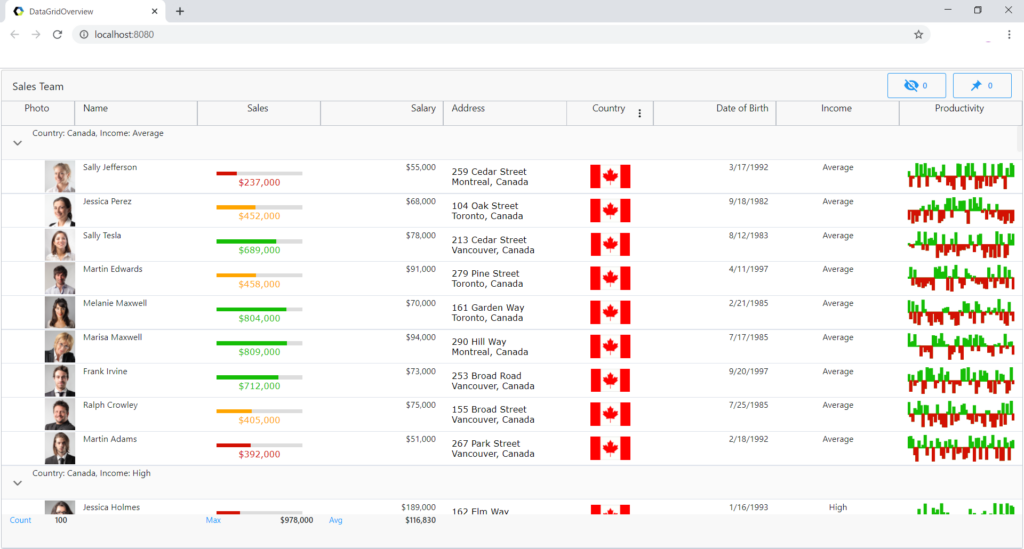
ブラウザーを見ると、グリッドが表示されています。

参考:サンプルアプリケーションのフォルダー構造
サンプルは、samplesフォルダーの下に、コントロールごと、機能ごとに入っています。動かしてみたいコントロールとその機能のフォルダーのところで、npm install、npm startと実行すると、それぞれのサンプルが実行できますので、いろいろと試してみてください。