Ignite UI for Angular 11.1.5 バージョン時点での情報に基づいています。
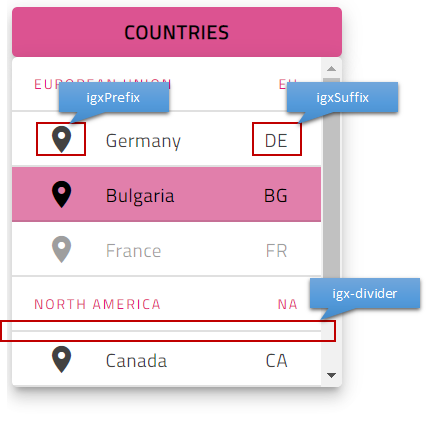
IgxDropDown のドロップダウンアイテム(igx-drop-down-item)に、igxPrefix、igxSuffix、igx-divider を割り当て、ドロップダウンアイテムを装飾することができます。
<igx-drop-down #dropdown [width]="'240px'">
<div class="drop-down__scroll-container">
<igx-drop-down-item *ngFor="let item of items" [disabled]="item.disabled" [isHeader]="item.header"
[selected]="item.selected" [class.drop-down-header]="item.header">
<igx-icon igxPrefix>place</igx-icon>
{{ item.field }}
<span igxSuffix>{{ item.code }}</span>
<igx-divider></igx-divider>
</igx-drop-down-item>
</div>
</igx-drop-down>