数値軸の表示ラベルを3桁ごとのカンマ区切りで表示するには、軸のformatLabelにfunctionを指定してください。そのfunctionに渡されてくる第1引数には軸に表示されるラベル(※数値軸の場合は、number型です)が入っています。そのラベルの値をもとに、書式化を実装し(※書式化の実装自体は自分で実装する必要があります)、書式化後の文字列をfunctionの戻り値として返してください。
<!-- app.component.html -->
<igx-data-chart ...>
...
<igx-numeric-y-axis #yAxis
title="Y" minimumValue="0" maximumValue="10000"
[formatLabel]="numericAxisFormatLabel">
</igx-numeric-y-axis>
...
</igx-data-chart>
// app.component.ts
import { DecimalPipe } from '@angular/common';
import { Component, LOCALE_ID } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
providers: [
{provide: LOCALE_ID, useValue: 'ja-JP'},
]
})
export class AppComponent {
// ... (中略) ...
numericAxisFormatLabel(item) {
// 3桁区切りで書式化し、返す。
// ※itemは軸に表示されるラベルが渡されてきます。今回のように数値軸の場合はnumber型です。
console.log(item);
var formattedText = new DecimalPipe("ja").transform(item);
return formattedText;
}
}
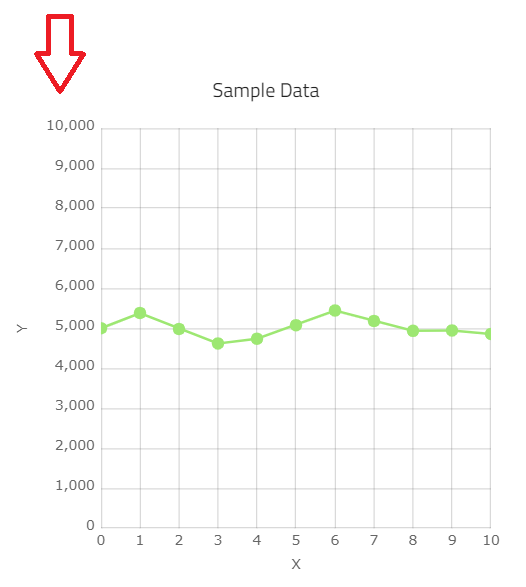
実行結果
Y軸のラベルが3桁区切りになりました!

サンプル