igSpreadsheetでセルに罫線を引きたい場合は、Excelライブラリーで罫線を設定します。
igSpreadsheetに紐づいているworkbookとworksheetを取り出し、罫線を引きたいセルに対して、cellFormat()のxxxBorderColorInfo()で色を、xxxBorderStyleで線種を指定してください(”xxx”の部分は、left、top、right、bottom、が入ります)。
例えば、B2からF2まで、赤い罫線を引き、外枠は線を太くする場合は、以下のようなコードになります。
// igSpreadsheetに紐づいているworkbookとworksheetを取り出す。
var workbook = $("#spreadsheet").igSpreadsheet("option", "workbook");
var worksheet = workbook.worksheets(0);
var rowStart = 2;
var rowEnd = 6;
var colStart = 2;
var colEnd = 6;
for(var rowIndex = rowStart; rowIndex <= rowEnd; rowIndex++){
for(var colIndex = colStart; colIndex <= colEnd; colIndex++){
// セルを取り出す
var cell = worksheet.getCell("R" + rowIndex.toString() + "C" + colIndex.toString(), 0);
// 左、上、右、下に赤い罫線を引く。
cell.cellFormat().leftBorderColorInfo(new $.ig.excel.WorkbookColorInfo("red"));
cell.cellFormat().topBorderColorInfo(new $.ig.excel.WorkbookColorInfo("red"));
cell.cellFormat().rightBorderColorInfo(new $.ig.excel.WorkbookColorInfo("red"));
cell.cellFormat().bottomBorderColorInfo(new $.ig.excel.WorkbookColorInfo("red"));
// 先頭行の場合は、上の線を太くする。
if(rowIndex === rowStart){
cell.cellFormat().topBorderStyle($.ig.excel.CellBorderLineStyle.thick);
}
// 同様に、最終行の線種の設定
if(rowIndex === rowEnd){
cell.cellFormat().bottomBorderStyle($.ig.excel.CellBorderLineStyle.thick);
}
// 同様に、先頭列の線種の設定
if(colIndex === colStart){
cell.cellFormat().leftBorderStyle($.ig.excel.CellBorderLineStyle.thick);
}
// 同様に、最終列の線種の設定
if(colIndex === colEnd){
cell.cellFormat().rightBorderStyle($.ig.excel.CellBorderLineStyle.thick);
}
}
}
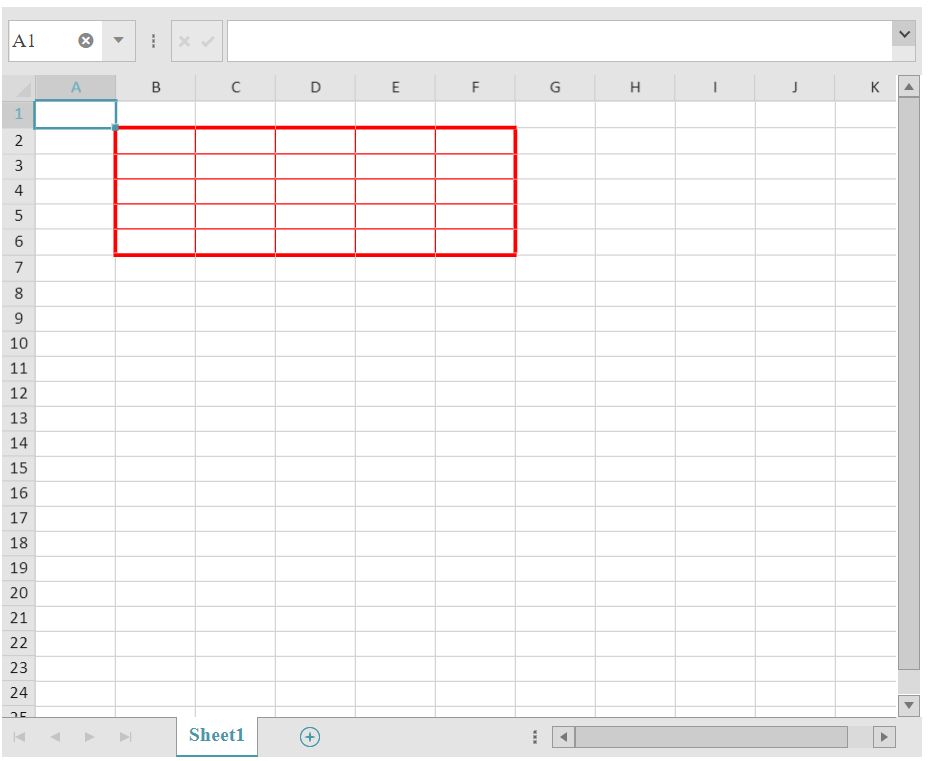
実行結果

サンプル
APIリファレンス
- 罫線の色の指定(xxxBorderColorInfo)
- https://jp.igniteui.com/help/api/2021.1/ig.excel.IWorksheetCellFormat.html#methods:bottomBorderColorInfo
- https://jp.igniteui.com/help/api/2021.1/ig.excel.IWorksheetCellFormat.html#methods:leftBorderColorInfo
- https://jp.igniteui.com/help/api/2021.1/ig.excel.IWorksheetCellFormat.html#methods:rightBorderColorInfo
- https://jp.igniteui.com/help/api/2021.1/ig.excel.IWorksheetCellFormat.html#methods:topBorderColorInfo
- 罫線の線種の指定(xxxBorderStyle)
- https://jp.igniteui.com/help/api/2021.1/ig.excel.IWorksheetCellFormat.html#methods:bottomBorderStyle
- https://jp.igniteui.com/help/api/2021.1/ig.excel.IWorksheetCellFormat.html#methods:leftBorderStyle
- https://jp.igniteui.com/help/api/2021.1/ig.excel.IWorksheetCellFormat.html#methods:rightBorderStyle
- https://jp.igniteui.com/help/api/2021.1/ig.excel.IWorksheetCellFormat.html#methods:topBorderStyle
- WorkbookColorInfoコンストラクタ
- CellBorderLineStyle列挙体