XamDataGrid に、ヘッダーのみ表示するには、XamDataGrid の DataSource プロパティに、空のコレクションを設定します。(XamDataGrid の DataSource が null の状態で、XamDataGrid の列定義のみを行っても、ヘッダーのみを表示することはできません。)
実装例
XAML(XamDataGrid の定義)
<igDP:XamDataGrid DataSource="{Binding}">
<igDP:XamDataGrid.FieldLayoutSettings>
<igDP:FieldLayoutSettings AutoGenerateFields="False" />
</igDP:XamDataGrid.FieldLayoutSettings>
<igDP:XamDataGrid.FieldLayouts>
<igDP:FieldLayout>
<igDP:FieldLayout.Fields>
<igDP:Field Label="列1" Name="Field1" Width="100"/>
<igDP:Field Label="列2" Name="Field2" Width="100" />
<igDP:Field Label="列3" Name="Field3" Width="100" />
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
</igDP:XamDataGrid.FieldLayouts>
</igDP:XamDataGrid>
データスキーマの用意と、DataContext に空コレクションの割り当て
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// 空のリストデータを DataContext に割り当てる。
this.DataContext = new ObservableCollection<Item>();
}
}
public class Item
{
public string Field1 { get; set; }
public string Field2 { get; set; }
public string Field3 { get; set; }
}
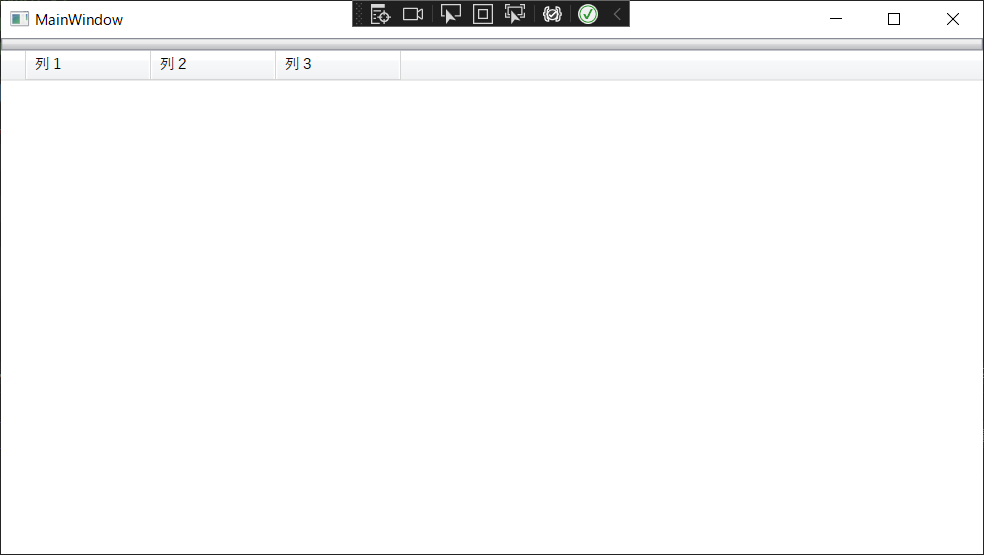
実行結果