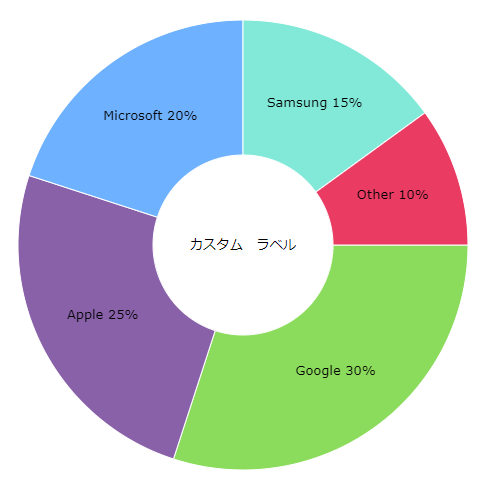
IgbDoughnutChartのドーナツの中心にラベルを表示するには、以下のようにIgbDoughnutChartを親要素に配置してWidthとHeightを100%に設定し、ラベルテキスト表示用のspanタグなどを親要素の中心に表示されるようにcssを調整します。
<div id="container">
<span id="centeredText">カスタム ラベル</span>
<IgbDoughnutChart Name="chart" Width="100%" Height="100%">
.....
</IgbDoughnutChart>
</div>
#container {
width: 500px;
height: 500px;
position: relative;
}
#centeredText {
font-size:smaller;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}