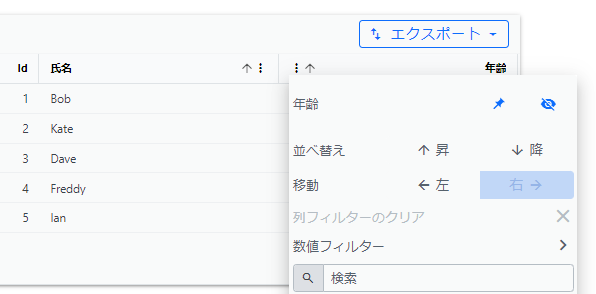
Ignite UI for Blazor が提供するコンポーネント群、例えばグリッドコンポーネント (IgbGrid) などでは、そのユーザーインターフェース上、ソートやフィルタの機能などに、にアイコン表示が使われています (下図例)。

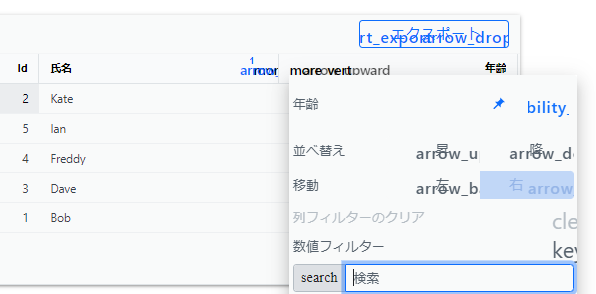
しかしアプリケーションの実行形態によっては、これらアイコン表示が正しく表示されない場合があります (下図例)。

原因としては、その Blazor アプリケーションを開いているブラウザが、インターフェース上にあるアイコンフォントを、何らかの理由 (例えばインターネット上のコンテンツへの通信が遮断されているようなイントラネット内での運用、など) でアクセスできない場合に発生することがあります。これは、Ignite UI for Blazor に付属の標準のテーマ定義では、アイコンの定義や実装をインターネット上のリソースからダウンロードするように構成されているためです。
そのような場合は、以下の要領で、アイコンフォントを「セルフホスト」として Blazor アプリケーションそれ自身の静的アセットにアイコンフォントを収録することで解決できる可能性があります。
Material Icons フォントのフォントファイルを入手する
下記 URL で公開している、本ナレッジベース記事のサンプルプログラム の GitHub リポジトリから、
https://github.com/igjp-kb-blazor/KB12553_SelfHost_MaterialIcons/tree/main/wwwroot/css/fonts
下記フォントファイルをダウンロードし、
- MaterialIcons-Regular.ttf
- MaterialIcons-Regular.woff
- MaterialIcons-Regular.woff2
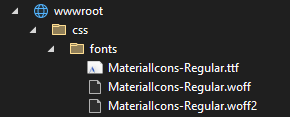
Blazor アプリケーションプロジェクトの wwwroot フォルダ以下に、css > fonts フォルダを作成して、この wwwroot/css/fonts フォルダに上記でダウンロードしたフォントファイルを格納します。

アイコンのスタイル定義の CSS ファイルを作成する
Blazor アプリケーションプロジェクトの wwwroot/css フォルダの中に、”material-icons.css” というファイル名で CSS ファイルを新規に作成し、その中に以下のスタイル定義を記述します。
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(./fonts/MaterialIcons-Regular.woff2) format('woff2'),
url(./fonts/MaterialIcons-Regular.woff) format('woff'),
url(./fonts/MaterialIcons-Regular.ttf) format('truetype');
}
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
}
こうして作成した CSS ファイルを、wwwroot/index.html 等のフォールバックページ内から参照します。なお、Ignite UI for Blazor の CSS ファイル読み込みより前に、この “material-icons.css” の読み込みを追加するようにしてください。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> ... <!-- 👇Ignite UI for Blazor の CSS より前に、これを追記 --> <link rel="stylesheet" href="css/material-icons.css" /> <link rel="stylesheet" href="_content/IgniteUI.Blazor/themes/light/bootstrap.css"> <link rel="stylesheet" href="_content/IgniteUI.Blazor/themes/grid/light/bootstrap.css" /> ... </head> ...
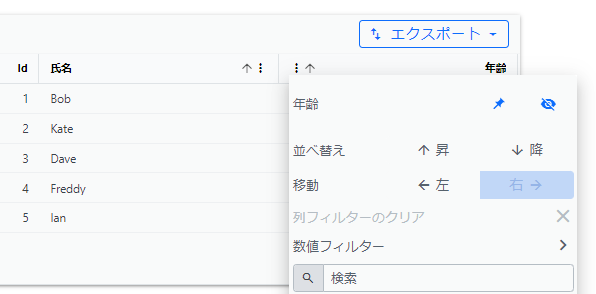
以上で、インターネット上のリソースにアクセスできない状態でも、正しくアイコン表示されるようになることが期待できます。

なお、アイコンフォントの使用許諾については、アイコンフォントの配布元のドキュメント (下記) を参照ください。
https://github.com/google/material-design-icons/blob/master/LICENSE