IgbGrid において数値を編集する際、入力系コンポーネントである Igbinput のように、数値を増減できるスピンボタンを表示する方法についてご紹介いたします。
CSSスタイルの設定
まず、スピンボタンの表示を有効にするために、以下のCSSスタイルを設定します:
input[type="number"]::-webkit-outer-spin-button,
input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: auto;
appearance: auto;
}
ここで、::-webkit-outer-spin-button と ::-webkit-inner-spin-button は、それぞれスピンボタンの外側と内側を指す疑似要素です。これらに対して、-webkit-appearance: auto; と appearance: auto; を設定することで、スピンボタンの表示が復活します。
注意: この設定はChromium系ブラウザ(Google ChromeやMicrosoft Edgeなど)でのみ有効です。他のブラウザでは異なる結果になる可能性があります。
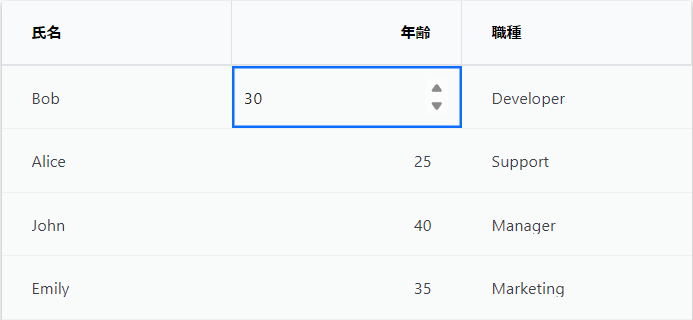
実行結果
上記のCSSスタイルを設定すると、数値入力中にスピンボタンが表示されます。