IgxPickerToggleComponentを使用してIgxDateRangePickerのアイコンを変更することが可能です。
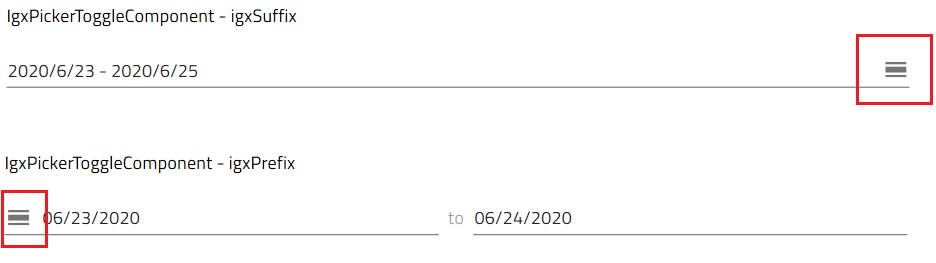
IgxPickerToggleComponent - igxSuffix
<igx-date-range-picker [(ngModel)]="range1">
<igx-picker-toggle igxSuffix>
<igx-icon>calendar_view_day</igx-icon>
</igx-picker-toggle>
</igx-date-range-picker>
IgxPickerToggleComponent - igxPrefix
<igx-date-range-picker [(ngModel)]="range2">
<igx-date-range-start>
<igx-picker-toggle igxPrefix>
<igx-icon>calendar_view_day</igx-icon>
</igx-picker-toggle>
<input igxInput igxDateTimeEditor >
</igx-date-range-start>
<igx-date-range-end>
<input igxInput igxDateTimeEditor >
</igx-date-range-end>
</igx-date-range-picker>
Date Range Picker コンポーネント (日付範囲ピッカー)
https://jp.infragistics.com/products/ignite-ui-angular/angular/components/date_range_picker.html