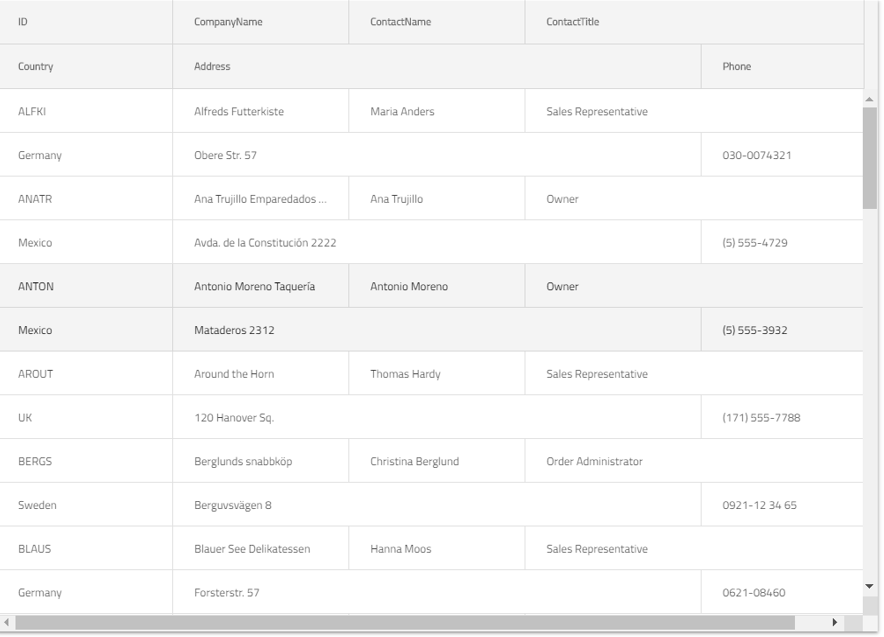
IgxGrid では、1データレコードを複数行にわたって表示することができます。
IgxGrid 配下の IgxGridColumnLayout を定義し、その配下に列を定義します。また、各列のレイアウトは rowStart、rowEnd、colStart、colEnd をそれぞれ指定します。
<igx-grid #grid
[primaryKey]="'ID'"
[data]="data"
width="1000px">
<igx-column-layout>
<igx-column field="ID" [width]="'200px'"
[rowStart]="1" [rowEnd]="2" [colStart]="1" [colEnd]="2" ></igx-column>
<igx-column field="Country" [editable]="true" [width]="'200px'"
[rowStart]="2" [rowEnd]="3" [colStart]="1" [colEnd]="2" ></igx-column>
<igx-column field="CompanyName" [editable]="true" [width]="'200px'"
[rowStart]="1" [rowEnd]="2" [colStart]="2" [colEnd]="3"></igx-column>
<igx-column field="ContactName" [editable]="true" [width]="'200px'"
[rowStart]="1" [rowEnd]="2" [colStart]="3" [colEnd]="4"></igx-column>
<igx-column field="ContactTitle" [editable]="true" [width]="'400px'"
[rowStart]="1" [rowEnd]="2" [colStart]="4" [colEnd]="6"></igx-column>
<igx-column field="Address" [editable]="true" [width]="'600px'"
[rowStart]="2" [rowEnd]="3" [colStart]="2" [colEnd]="5"></igx-column>
<igx-column field="Phone" [editable]="true" [width]="'200px'"
[rowStart]="2" [rowEnd]="3" [colStart]="5" [colEnd]="6"></igx-column>
</igx-column-layout>
</igx-grid>