Ignite UI for Angular 10.2.1 バージョン時点での情報に基づいています。
IgxToast の出力位置を任意の位置に変更することが出来るようになりました。
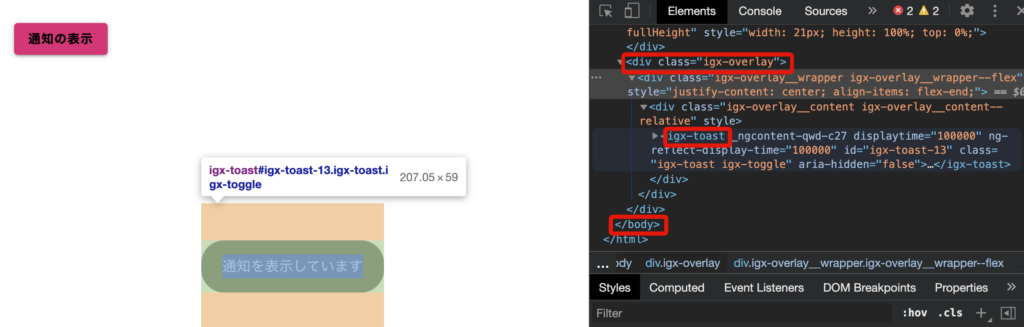
デフォルトではオーバーレイを伴うコンテンツは以下のように <body> 閉じタグの直前の <div class=”igx-overlay”> 領域内に出力されます。

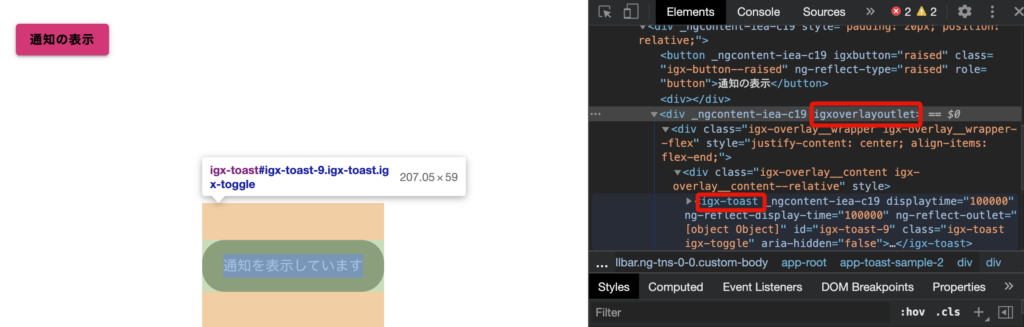
以下のように IgxOverlayOutletDirective を利用して、任意の位置に出力先を変更します。
<div> <button igxButton="raised" (click)="toast.show()">通知の表示</button> <igx-toast #toast [outlet]="outlet">通知を表示しています</igx-toast> <div igxOverlayOutlet #outlet="overlay-outlet"></div> </div>
すると以下のように IgxToast の出力先を指定した div 領域内に変更することが出来ました。