Ignite UI for Angular 10.2.2 バージョン時点での情報に基づいています。
セル編集を終了した際に発行されるイベントには、cellEditDone と cellEditExit イベントがありますが、セルの編集が値の変更が行われずに終了した際のイベントを処理したい場合は cellEditExit イベントが利用できます。
以下はセルの編集が値の変更が行われずに終了した場合に通知を表示するサンプルです。
# component.html
<igx-grid #grid (cellEditExit)="editExit($event)">
...(略)
</igx-grid>
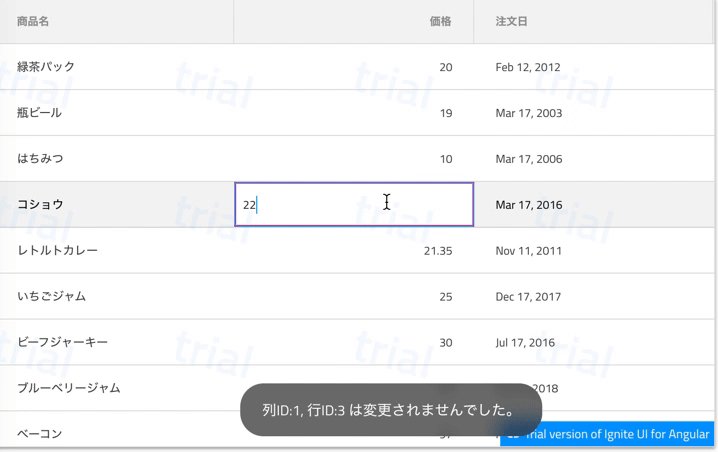
<igx-toast>列ID:{{colID}}, 行ID:{{rowID}} は変更されませんでした。</igx-toast>
# component.ts
public editExit(e: IGridEditDoneEventArgs) {
if (e.oldValue === e.newValue) {
this.colID = e.cellID.columnID;
this.rowID = e.cellID.rowID;
this.toast.show();
}
}
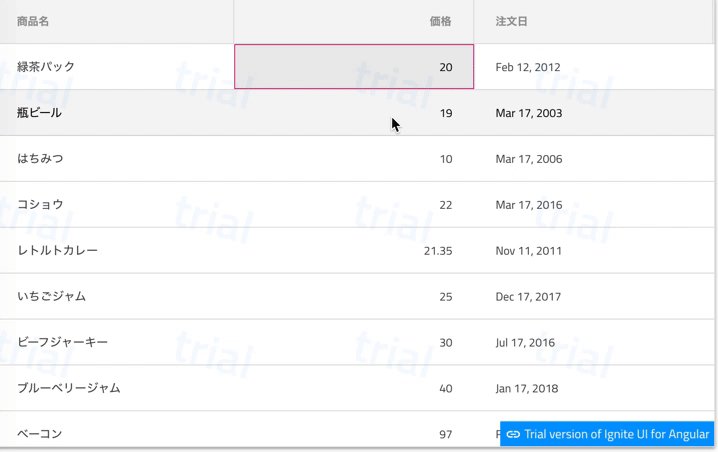
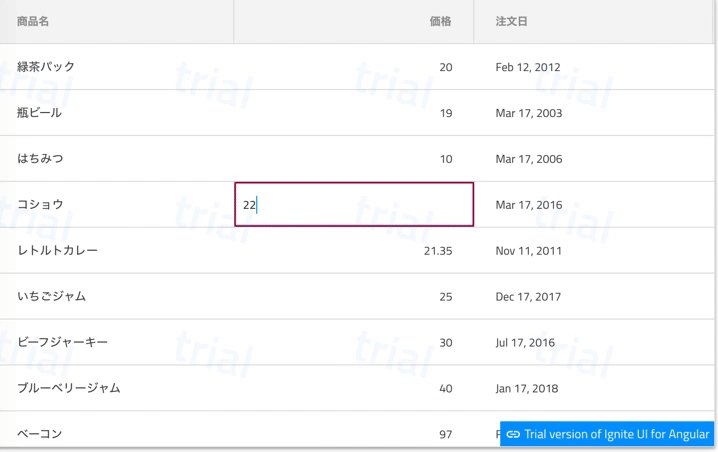
実行イメージ

値が変更されずにセル編集モードが終了した場合のみ、通知が表示されます。