Ignite UI for Angular 10.2.3 バージョン時点での情報に基づいています。
IgxColumnActions が導入され、列の固定や列の非表示をグリッド外の UI からも操作しやすくなりました。
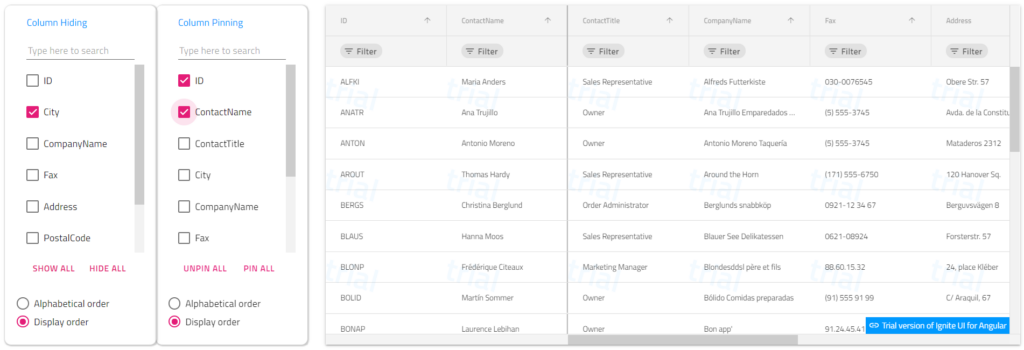
列の非表示
<div class="columnHidingContainer">
<!-- 列の非表示 -->
<igx-column-actions igxColumnHiding #columnHidingUI [grid]="grid" title="Column Hiding" filterColumnsPrompt="Type here to search">
</igx-column-actions>
<div class="columnsOrderOptionsContainer">
<igx-radio [checked]="columnHidingUI.columnDisplayOrder === 'Alphabetical'" (click)="columnHidingUI.columnDisplayOrder = 'Alphabetical'">
Alphabetical order
</igx-radio>
<igx-radio [checked]="columnHidingUI.columnDisplayOrder === 'DisplayOrder'" (click)="columnHidingUI.columnDisplayOrder = 'DisplayOrder'">
Display order
</igx-radio>
</div>
</div>
列の固定
<div class="columnHidingContainer">
<!-- 列の固定 -->
<igx-column-actions igxColumnPinning #columnPinningUI [grid]="grid" title="Column Pinning" filterColumnsPrompt="Type here to search">
</igx-column-actions>
<div class="columnsOrderOptionsContainer">
<igx-radio [checked]="columnPinningUI.columnDisplayOrder === 'Alphabetical'" (click)="columnPinningUI.columnDisplayOrder = 'Alphabetical'">
Alphabetical order
</igx-radio>
<igx-radio [checked]="columnPinningUI.columnDisplayOrder === 'DisplayOrder'" (click)="columnPinningUI.columnDisplayOrder = 'DisplayOrder'">
Display order
</igx-radio>
</div>
</div>