Ignite UI for Angular 11.0.5 バージョン時点での情報に基づいています。
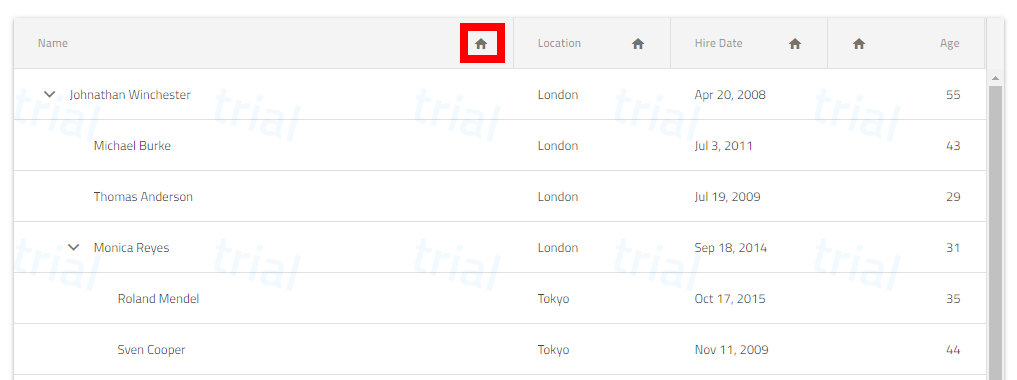
Excel スタイルフィルタリングのヘッダーアイコンをテンプレートで定義できるIgxExcelStyleHeaderIconDirective が追加されました。
igx-grid
<igx-grid #grid1
[allowFiltering]="true" [filterMode]="'excelStyleFilter'"
[data]="localData" [autoGenerate]="true" (onColumnInit)="onColumnInit($event)" width="960px" height="550px" [paging]="true" >
<ng-template igxExcelStyleHeaderIcon>
<igx-icon>home</igx-icon>
</ng-template>

igx-hierarchical-grid
<igx-hierarchical-grid #hGrid [data]="localData" [autoGenerate]="false" [height]="'600px'" [width]="'1000px'"
[allowFiltering]="true" [filterMode]="'excelStyleFilter'"
>
<ng-template igxExcelStyleHeaderIcon>
<igx-icon>home</igx-icon>
</ng-template>

igx-tree-grid
<igx-tree-grid #treeGrid [data]="localData" primaryKey="ID" childDataKey="Employees" width="990px" height="700px"
[allowFiltering]="true" [filterMode]="'excelStyleFilter'"
>
<ng-template igxExcelStyleHeaderIcon>
<igx-icon>home</igx-icon>
</ng-template>