概要:
挿入
add 関数にデータ ソースのスキーマに一致する値の配列を渡すと、データ ソースにデータを追加します。
$find(<GRID_CLIENT_ID>).get_rows().add(<NEW_VALUES_ARRAY>);
削除
行を削除するには、remove 関数を使用します。
$find(<GRID_CLIENT_ID>).get_rows().remove(<ROW_INSTANCE>,false);
更新
グリッドでデータの更新を保持するには、WebDataGrid を UpdatePanel にラップしてサーバーのポストバックを起動します。
はじめに
WebDataGrid はサーバーの CRUD 操作を実行するためのリッチな API を提供します。クライアント側にもデータ ソースの行を追加、変更、削除することもできます。クライアント側でこの操作を実行するために、以下の JavaScript を参照しください。このチュートリアルはクライアント側のみでグリッドのデータを挿入、更新、および削除する方法を紹介します。
注: CRUD 操作は「クライアント側のみ」と説明しましたが、もう少し詳しくご説明します。すべての永続性はサーバー側で実行されます。クライアント側の CRUD 方法では、完全なポストバックをせずに、AJAX を使用すると永続性のメッセージをサーバーに送信します。更に、クライアント側の CRUD 方法では、データ ソースと対話するためにコード ビハインドを書く必要はありません。

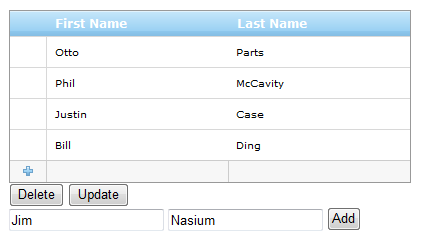
グリッドおよび他のコントロールがあるページを例として使用します。
WebDataGrid はデータを規格の方法で表示する必要があります。グリッド (およびデータ ソース) から行を削除するには、行セレクターをクリックして「削除」ボタンを押します。グリッドのデータへの更新はグリッドでインラインにしたので、すぐに保存されていません。グリッドで複数フィールドを編集して、「更新」ボタンをクリックすると、変更は保存されます。データ ソースにデータを追加するには、新しいデータを入力して「追加」ボタンをクリックします。
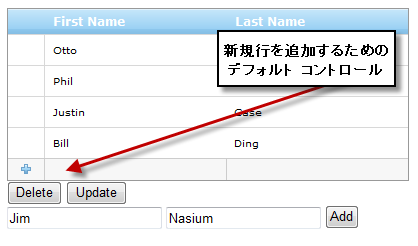
注: WebDataGrid はグリッドにデータを追加するためのインターフェイスを提供するデフォルト コントロールを含みます。グリッドの下にある空の行を使用すると、デフォルトでデータをソースに追加するために AJAX リクエストを使用します。この記事はグリッドと関連されない入力コントロールを使用するとデータを挿入します。

マークアップ
このサンプルのマークアップは以下のセクションで説明される複数コントロールを含みます。最初のコントロールのグループは WebDataGrid と UpdatePanel です。
WebDataGrid と UpdatePanel
このサンプルのマークアップは ScriptManager と WebDataGrid で開始します。グリッドとボタン コントロールを含む UpdatePanel もあります。
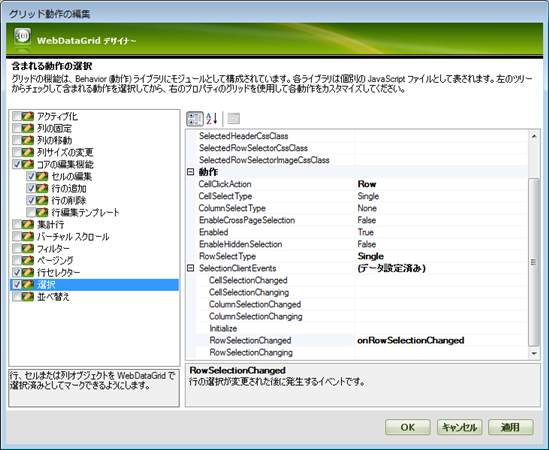
WebDataGrid では pay-to-play モデルが有効になります。グリッドの機能に必要なスクリプトや他のリソースは、その動作が有効な場合のみクライアントに提供されます。以下の動作エディターの画像は、クライアント側の CRUD を有効にするための必要な動作を表示します。

セルの編集、行の追加、および行の削除を有効にすると、グリッドでこの動作を有効にするために必要なスクリプト ファイルがクライアントに提供されます。行セレクター動作は、行を削除するために有効にします。ユーザーは行を選択する必要があります。選択動作は行選択を書式化するために必要です。セルまたは行セレクターがクリックしたときに、行全体が選択されます。グリッドで RowSelectionChanged イベントを発生するために、行全体を選択する必要があります。この例では、onRowSelectionChanged 関数で処理されます。この関数は選択した行をコードで参照する必要なフックを提供します。
UpdatePanel とグリッドのマークアップは以下のコードです。
<asp:UpdatePanel runat="server">
<ContentTemplate>
<ig:WebDataGrid
ID="wdg"
runat="server"
AutoGenerateColumns="False"
DataSourceID="ods"
DataKeyFields="Id"
Width="400">
<Columns>
<ig:BoundDataField
DataFieldName="FirstName"
Header-Text="First Name"
Key="FirstName" />
<ig:BoundDataField
DataFieldName="LastName"
Header-Text="Last Name"
Key="LastName" />
</Columns>
<Behaviors>
<ig:EditingCore>
<Behaviors>
<ig:CellEditing />
<ig:RowAdding />
<ig:RowDeleting />
</Behaviors>
</ig:EditingCore>
<ig:Selection
CellClickAction="Row"
RowSelectType="Single">
<SelectionClientEvents
RowSelectionChanged="onRowSelectionChanged" />
</ig:Selection>
<ig:RowSelectors>
</ig:RowSelectors>
</Behaviors>
</ig:WebDataGrid>
<input type="button" value="Delete" onclick="del();" />
<asp:Button Text="Update" runat="server" />
</ContentTemplate>
</asp:UpdatePanel>
ObjectDataSource
WebDataGrid をアプリケーションの永続化機能にアクセスするためのインターフェイスを提供するには、ASP.NET データ ソース コントロールが必要です。このサンプルでは ObjectDataSource を使用しますが、他のデータ ソース コントロールも使用できます(英語)。
データ ソース コントロールは、変更を保存するために、PersonRepository と呼ばれるクラスの一致するメソッドに参照します。
<asp:ObjectDataSource
ID="ods"
runat="server"
DataObjectTypeName="Person"
DeleteMethod="Delete"
InsertMethod="Insert"
SelectMethod="GetAll"
TypeName="PersonRepository"
UpdateMethod="Update"
onobjectcreating="ods_ObjectCreating">
<DeleteParameters>
<asp:Parameter Name="id" Type="Int32" />
</DeleteParameters>
</asp:ObjectDataSource>
onobjectcreating のイベント ハンドラーを参照してください。データ ソース コントロールの各操作が実行されたときに新しいインスタンスを作成する代わりに、このイベント ハンドラーはデータ ソース コントロールを PersonRepository クラスの 1 つのインスタンスを提供するために使用されます。コントロールにオブジェクト インスタンスを提供するには、コード ビハインドで数行のコードが必要になります。
using System;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
private WebStateRepository<personrepository> _repository =
new WebStateRepository<personrepository>();
protected void ods_ObjectCreating(object sender, ObjectDataSourceEventArgs e)
{
e.ObjectInstance = this._repository.Instance;
}
protected void Page_PreRender(object sender, EventArgs e)
{
if (this.Page.IsPostBack)
{
this._repository.Persist();
}
}
}
このコードの大切な部分は ods_ObjectCreating メソッドの本文です。ここでは ObjectDataSource コントロールに使用するオブジェクトのインスタンスを提供します。
注: WebStateRepository クラスはこのサンプルでオブジェクト コレクションをセッション状態に保存するために使用されるユーティリティ クラスです。実装では、データ ソース コントロールを実際のリポジトリ クラスのインスタンスに参照します。
HTML 入力コントロール
以下のコードは、ユーザーが人の名前を入力するためのテキスト ボックスを表示するために必要なマークアップを提供します。「追加」ボタンをクリックしたときに、「add」と呼ばれる JavaScript 関数がページで実行されます。
<div>
<input type="text" id="firstName" name="firstName" />
<input type="text" id="lastName" name="lastName" />
<input type="button" value="Add" onclick="add();" />
</div>
スクリプト
ここまでのコードは馴染みのあるコードだったと思いますが、最後の手順でデータの追加と削除のクライアント側メッセージを実装します。更新をサーバーにバッチで送信するには、グリッドのデータをインラインに変更して、UpdatePanel 内でサーバーへのポストバックを起動します。
データの追加
function add() {
var grid = $find("<%= wdg.ClientID %>");
var rows = grid.get_rows();
var newPerson = [$get("firstName").value, $get("lastName").value];
rows.add(newPerson);
}
サーバーに挿入リクエストを送信するために、行コレクションの追加関数に新しい値の配列を渡します。この関数は ASP.NET AJAX セレクターを使用すると、ページの firstName と lastName コントロールを検索して、コントロールの値に基づいて新しい配列を作成します。挿入を確認するには、配列は追加関数に渡されます。
データの削除
データの削除には 2 つの手順があります。最初に、ユーザーは削除する行を選択します。選択した行が検索されて、行を削除できます。選択プロセスを処理するには、RowSelectionChanged イベントで onRowSelectionChanged 関数を呼び出します。
var selectedDataKey = "";
function onRowSelectionChanged(sender, eventArgs) {
var rows = eventArgs.getSelectedRows();
var selectedRow = rows.getItem(0);
selectedDataKey = selectedRow.get_dataKey();
}
selectedDataKey 変数は、行選択が変更したときに選択したキーを保存するために作成されます。onRowSelectionChanged 関数は eventArgs から選択した行を取得します。グリッドで 1 行のみ選択可能に構成したため、row.getItem(0) を呼び出して、selectedRow 変数が値を設定します。selectedDataKey の値は selectedRow インスタンスの get_dataKey() 関数を呼び出して設定されます。
選択されたキーが設定した後で、データ ソースに行を削除します。
function del() {
if (selectedDataKey != "") {
var grid = $find("<%= wdg.ClientID %>");
var rows = grid.get_rows();
var row = rows.get_rowFromKey(selectedDataKey);
rows.remove(row, false);
}
else {
alert("Please select a row to remove.");
}
}
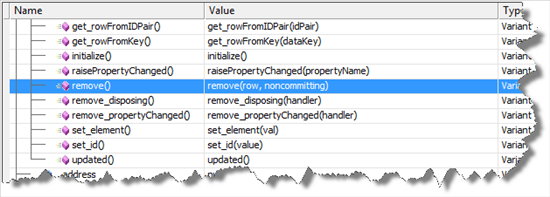
グリッドの行コレクションのインスタンスを渡して、get_rowFromKey メソッドはユーザーによって選択した行を検索します。行インスタンスを行コレクションの削除関数に渡すと、サーバーに削除メッセージを送信します。削除メソッドの 2 番目の引数は少々複雑です。引数名は noncommitting です。

データ ソースに変更を保存したい場合、この関数に false を渡す必要があります。