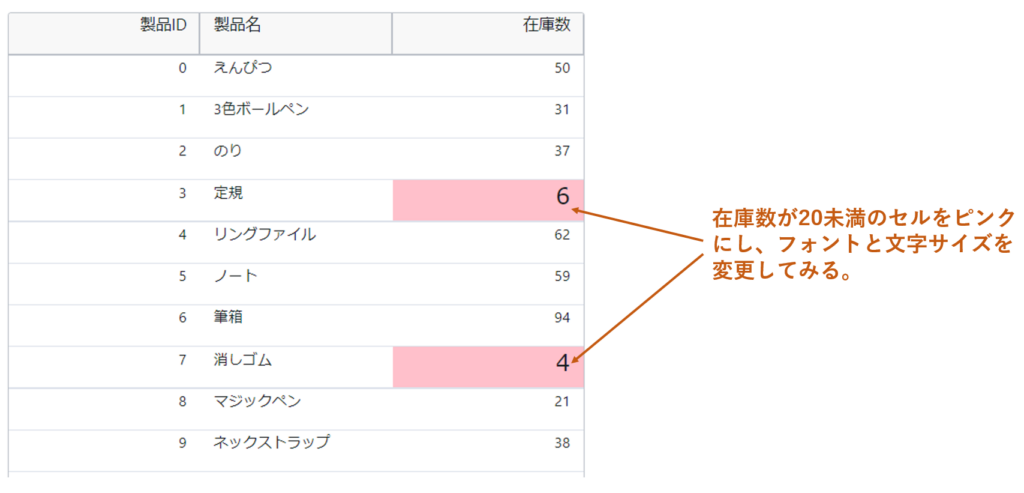
IgcDataGridでセルの値に応じてセルの色、フォント、文字サイズを変えてみましょう。完成イメージはこんな感じになります。

方法
列にデータがバインドされると列のdataBoundイベントが発生します。そのdataBoundイベントを使って、在庫数が20未満かどうか判定し、20未満であればcellInfoのbackgroundとfontを設定してください。
<!-- html側(index.html) --> <igc-data-grid auto-generate-columns="false"> <!-- (中略) --> <igc-numeric-column id="stockedAmountColumn" field="StockedAmount" header-text="在庫数"></igc-numeric-column> <!-- (中略) --> </igc-data-grid>
// Typescript側(src\DataGridOverview.ts)
// 在庫数の列の要素を取得する。
let stockedAmountColumn = document.getElementById("stockedAmountColumn") as IgcNumericColumnComponent;
// dataBoundイベントのイベントハンドラーを定義する
stockedAmountColumn.dataBound = function (sender: any, args: IgcDataBindingEventArgs) {
// 在庫数が20未満の場合
if (args.cellInfo.rowItem.StockedAmount < 20) {
// セルの色をピンクにする
args.cellInfo.background = "pink";
// フォントを20px、Verdanaにする。記述シンタックスはCSSのfont設定と同じです。
args.cellInfo.font = "20px Verdana";
}
}
サンプル
リファレンス
- dataBoundイベント
- cellInfoのbackground
- cellInfoのfont