Ignite UI for Angular 11.1.0 バージョン時点での情報に基づいています。
IgxGrid, IgxTreeGrid, IgxHierarchicalGridではバージョン11.1.0より通貨タイプの列の使用が可能となりました。列のdataTypeインプットに’currency’を設定して通貨タイプ列とします。また、pipeArgsインプットにより小数点やcurrencyCode 等を設定できます。
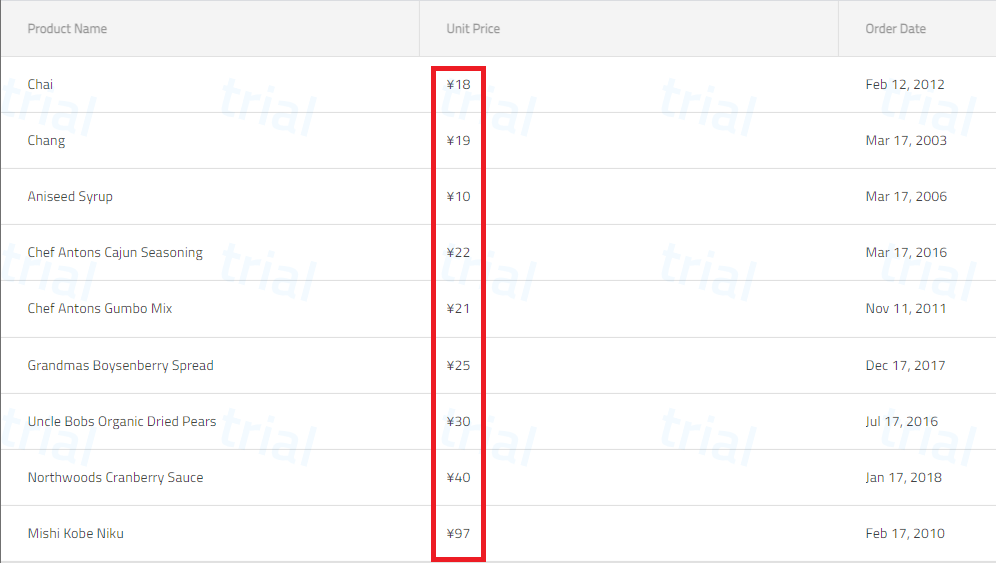
以下は、currencyTypeをJPY、少数点以下の桁数を0とするサンプルコードです。
<igx-grid #grid1 [data]="data" [autoGenerate]="false" [height]="null" [width]="'100%'" >
...
<igx-column field="UnitPrice" header="Unit Price"
[pipeArgs]="formatOptions" [dataType]="'currency'">
</igx-column>
...
</igx-grid>
public formatOptions = {
digitsInfo: '1.0-0',
currencyCode: 'JPY'
};

Grid 列タイプ – Currency (通貨)
https://jp.infragistics.com/products/ignite-ui-angular/angular/components/grid/column-types#currency-%E9%80%9A%E8%B2%A8
Tree Grid 列タイプ – Currency (通貨)
https://jp.infragistics.com/products/ignite-ui-angular/angular/components/treegrid/column-types#currency-%E9%80%9A%E8%B2%A8
Hierarchical Grid 列タイプ – Currency (通貨)
https://jp.infragistics.com/products/ignite-ui-angular/angular/components/hierarchicalgrid/column-types#currency-%E9%80%9A%E8%B2%A8