IgxGridのIgxGridToolbarの高さを狭めたい場合は、
- IgxGridToolbarのdisplayDensityを”compact”などにする。
もしくは
- CSSでheightを直接指定する。
のいずれか一方で可能です。
コード例①IgxGridToolbarのdisplayDensityを”compact”などにする場合
<!-- displayDensityを変更する場合のコード例 -->
<!-- app.component.html -->
<igx-grid #grid1 ...>
<igx-grid-toolbar [displayDensity]="'compact'">
...
</igx-grid-toolbar>
...
</igx-grid>
コード例②CSSでheightを直接指定する場合
/* CSSでheightを直接指定する場合のコード例 */
/* app.component.scss */
.igx-grid-toolbar{
height: 30px;
min-height: 30px;
}
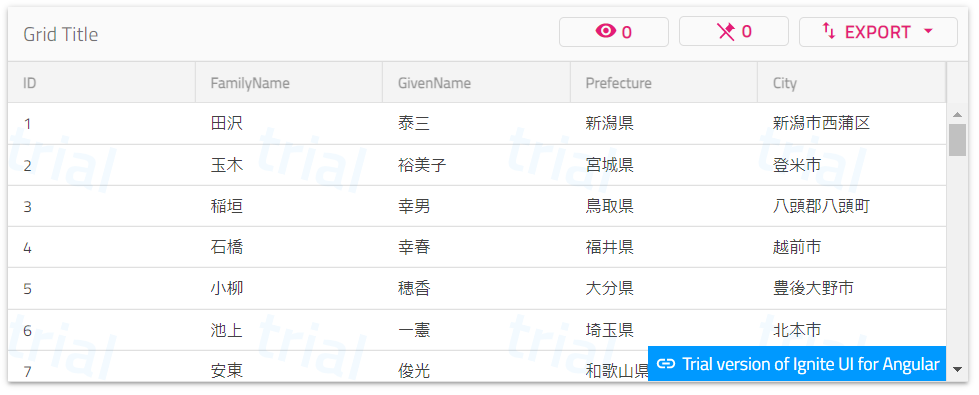
①IgxGridToolbarのdisplayDensityを”compact”などにする場合のコードの実行結果

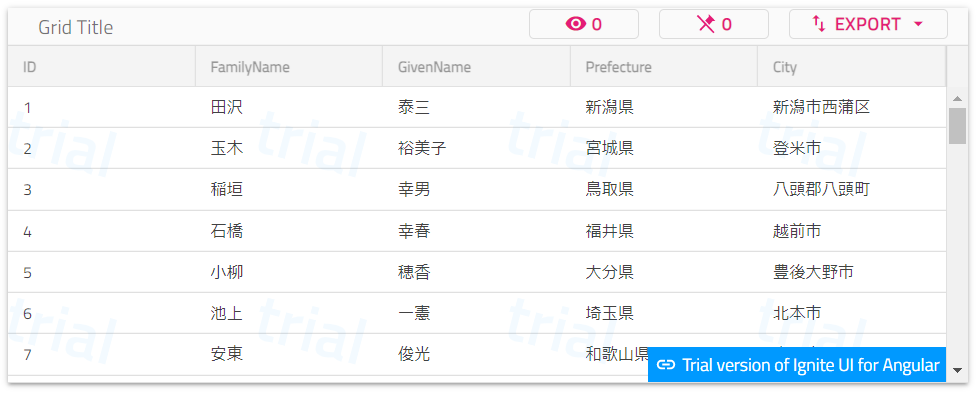
②CSSでheightを直接指定する場合のコード例の実行結果

サンプル
APIリファレンス