igxDatePickerではテンプレートを使用してアクションボタンをカスタマイズすることが可能ですが、バージョン12.0.0よりテンプレート内でCalendarコンポーネントにアクセスすることが可能になりました。
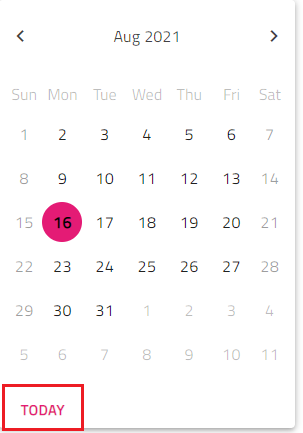
以下はテンプレートを使用して「Today」ボタンをカスタマイズする一例です。clickイベントでcalendar.viewDateを設定しています。
<igx-date-picker [(ngModel)]="date" >
<label igxLabel>Date</label>
<ng-template igxPickerActions let-calendar>
<button igxButton="flat" (click)="calendar.viewDate = today">Today</button>
</ng-template>
</igx-date-picker>