
UltraGridでグループヘッダーを実装する方法について、ヘルプページがありますがたびたびお問い合わせいただくことがありましたので、ナレッジベースにもご用意しました。
ヘルプページはこちらです。
まずは今回使うデータ。こちらに関しては特別なものはございません。
DataTable dt = new DataTable();
dt.Clear();
dt.Columns.Add("First Name");
dt.Columns.Add("Second Name");
dt.Columns.Add("Marks");
dt.Columns.Add("Result");
DataRow _ravi = dt.NewRow();
_ravi["First Name"] = "Joe";
_ravi["Second Name"] = "Cole";
_ravi["Marks"] = "500";
_ravi["Result"] = "Failure";
dt.Rows.Add(_ravi);
_ravi = dt.NewRow();
_ravi["First Name"] = "Rowen";
_ravi["Second Name"] = "Titchen";
_ravi["Marks"] = "600";
_ravi["Result"] = "Pass";
dt.Rows.Add(_ravi);
_ravi = dt.NewRow();
_ravi["First Name"] = "Merle";
_ravi["Second Name"] = "Affron";
_ravi["Marks"] = "1000";
_ravi["Result"] = "Pass";
dt.Rows.Add(_ravi);
ultraGrid1.DataSource = dt;
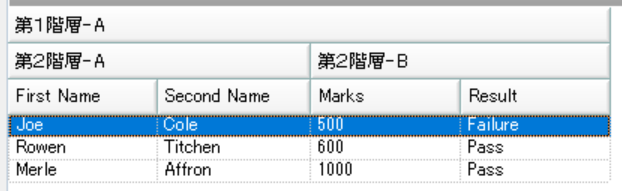
次に実行箇所。ページトップの実行イメージと併せて見ていただくとわかりやすいと思いますので、再掲します。

UltraGridBand band = this.ultraGrid1.DisplayLayout.Bands[0];
//グループ レイアウト スタイルでバンドの列を配置します
this.ultraGrid1.DisplayLayout.Bands[0].RowLayoutStyle = RowLayoutStyle.GroupLayout;
//列/グループの移動を有効にします
this.ultraGrid1.DisplayLayout.Override.AllowRowLayoutColMoving = Infragistics.Win.Layout.GridBagLayoutAllowMoving.AllowAll;
// 各ヘッダーグループの作成をします。
// 第1階層
UltraGridGroup firstGroupA = band.Groups.Add("FirstGroupA", "第1階層-A");
// 第2階層
UltraGridGroup secondGroupA = band.Groups.Add("SecondGroupA", "第2階層-A");
UltraGridGroup secondGroupB = band.Groups.Add("SecondGroupB", "第2階層-B");
// 作成したヘッダグループを割り当てます。
// 「第2階層-A」と「第2階層-B」に「第1階層-A」を割り当て
band.Groups["SecondGroupA"].RowLayoutGroupInfo.ParentGroup = firstGroupA;
band.Groups["SecondGroupB"].RowLayoutGroupInfo.ParentGroup = firstGroupA;
// データ列に「第2階層-A」を割り当て
band.Columns["First Name"].RowLayoutColumnInfo.ParentGroup = secondGroupA;
band.Columns["Second Name"].RowLayoutColumnInfo.ParentGroup = secondGroupA;
// データ列に「第2階層-B」を割り当て
band.Columns["Marks"].RowLayoutColumnInfo.ParentGroup = secondGroupB;
band.Columns["Result"].RowLayoutColumnInfo.ParentGroup = secondGroupB;
サンプルはこちらです。