IgbTabs コンポーネントのタブをプログラムから選択する方法をご紹介します。
本記事では、ボタンクリックによって特定のタブを選択する方法を解説します。
IgbTabs の設定
まず、IgbTabsコンポーネントのインスタンスを@refディレクティブで取得します。
<IgbTabs @ref="tabs">
<IgbTab Panel="home">
....
</IgbTab>
<IgbTab Panel="search">
....
</IgbTab>
<IgbTab Panel="favorite">
....
</IgbTab>
<IgbTabPanel id="home">Home tab panel</IgbTabPanel>
<IgbTabPanel id="search">Search tab panel</IgbTabPanel>
<IgbTabPanel id="favorite">Favorite tab panel</IgbTabPanel>
</IgbTabs>
SelectAsync メソッドの使用
次に、SelectAsync メソッドを使用して、選択したいタブの Panel パラメーターに指定した値を引数として渡します。
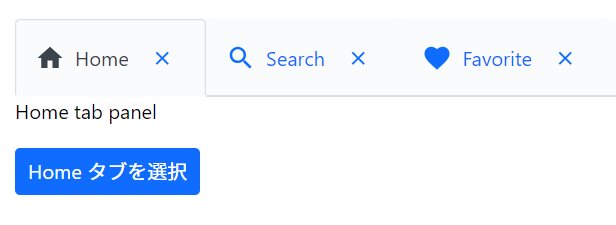
以下は、SelectAsync メソッドを使用して、ボタンをクリックしたときに “home” タブを選択する例となります。
private async Task SelectFirstTab()
{
if (tabs != null)
{
await tabs.SelectAsync("home");
}
}
プログラムの設定
最後に、IgbButton コンポーネントを設定します。このボタンがクリックされると、上記のメソッドが呼び出されます。
<IgbButton @onclick="SelectFirstTab">Home タブを選択</IgbButton>
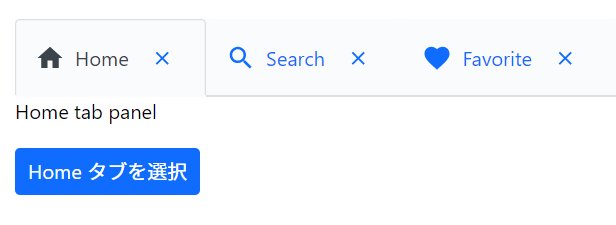
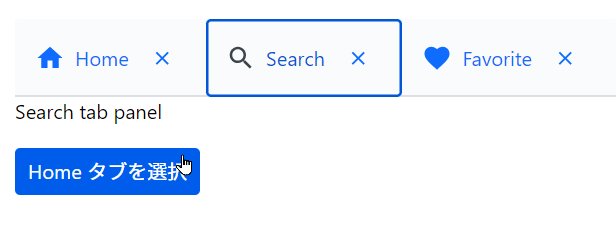
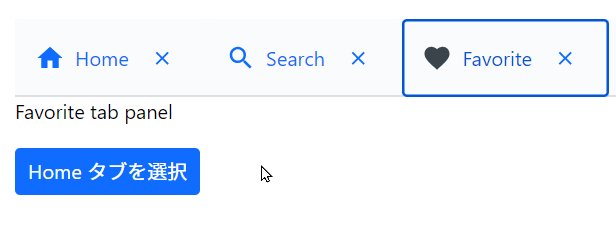
実行結果
ボタンをクリックすると対応するタブが選択されます。これにより、プログラムからタブの操作を制御することが可能になります。