IgrGrid でnavigateToメソッドを使用して、グリッドのスクロール位置を動的に変更する方法について説明します。
グリッドの参照を作成する
useRefフックを使用して、グリッドの参照を作成します。
これにより、グリッドのインスタンスにアクセスできるようになります。
import { useRef } from "react";
....
export const App = () => {
const gridRef = useRef<IgrGrid>(null);
....
}
navigateTo メソッドの使用
navigateToメソッドは、指定した行と列の位置にスクロールします。
上記の例では、OnGoToFirstCell 関数で最初のセルにスクロールし、OnGoToLastCell 関数で最後のセルにスクロールします。
- 最初のセルにスクロール: OnGoToFirstCell 関数では、navigateTo(0, 0) を呼び出して、最初の行と最初の列にスクロールします。
- 最後のセルにスクロール: OnGoToLastCell 関数では、データの最後の行と最後の列にスクロールします。ここでは、データの長さを使用して最後の行のインデックスを計算し、列のインデックスを手動で指定しています。
export const App = () => {
const gridRef = useRef<IgrGrid>(null);
function OnGoToFirstCell() {
if (gridRef.current) {
const firstRowIndex = 0;
gridRef.current.navigateTo(firstRowIndex, 0, () => {
console.log("Go to the first cell");
});
}
}
function OnGoToLastCell() {
if (gridRef.current) {
const lastRowIndex = sampleData.length - 1;
const lastColumnIndex = gridRef.current.columns.length - 1;
gridRef.current.navigateTo(lastRowIndex, lastColumnIndex, () => {
console.log("Go to the last cell");
});
}
}
上記の関数をボタンを使用してグリッドのスクロール位置を動的に変更しています。
それぞれのボタンには、クリックイベントハンドラが設定されています。
<button onClick={OnGoToFirstCell}>Go to the first cell</button>
<button onClick={OnGoToLastCell}>Go to the last cell</button>
これらの実装より、グリッド内の特定の位置にスクロール位置を移動することができます
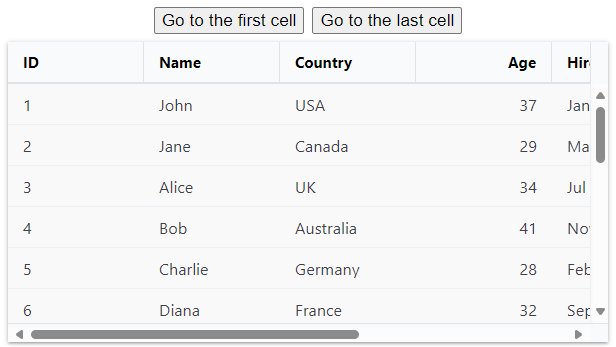
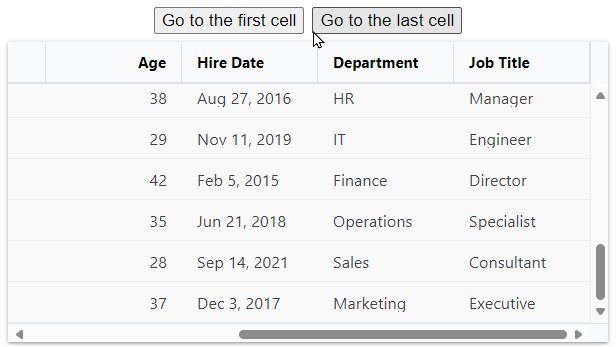
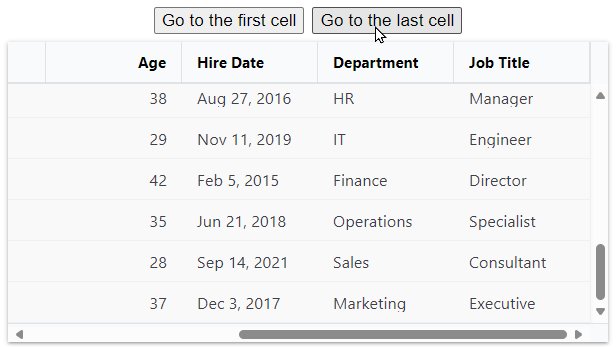
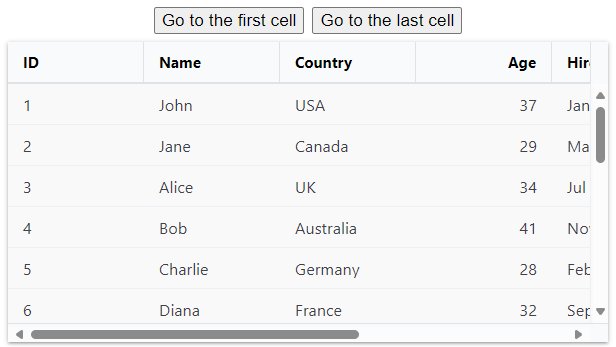
実行結果