IgbGridでは列のBodyTemplateScriptプロパティを使用してセルに表示するコンテンツをカスタムで作成することができます。
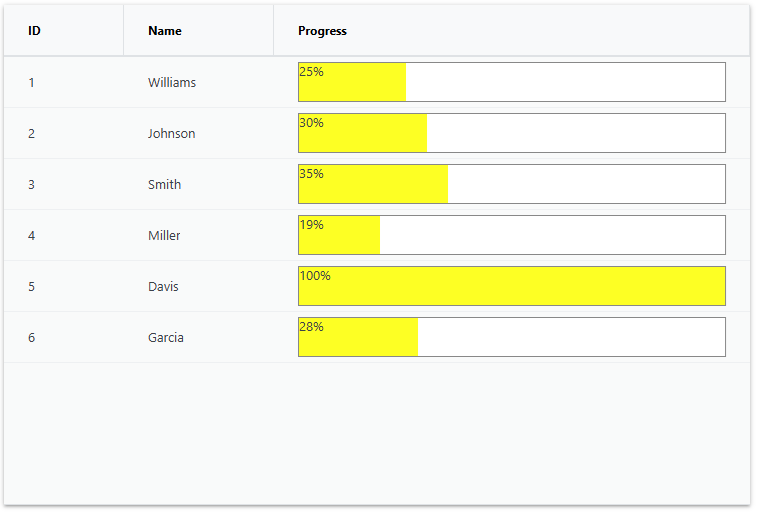
例えば列のデータとして進捗を表す数値をパーセントで持たせ、進捗状況を視覚的に表示するバー状の領域を作成してセルに表示することが可能です。
以下のように対象の列のBodyTemplateScriptプロパティにセルの表示内容をカスタマイズするjavascriptファンクション(ここでは”progressBarCellTemplate”)を指定します。
<IgbGrid ...>
...
<IgbColumn Header="Progress" Field="@nameof(Person.Progress)" BodyTemplateScript="progressBarCellTemplate"></IgbColumn>
</IgbGrid>
“progressBarCellTemplate”をjavascriptコードで以下のように登録します。
igRegisterScript("progressBarCellTemplate", (ctx) => {
var html = window.igTemplating.html;
return html`<div style='width: 100%; height: 80%; border: solid 1px #888888; background: white;' ><div style='width:${ctx.implicit}%; height: 100%; background-color: yellow; text-align:start;'>${ctx.implicit}%</div></div>`;
}, false);
上の例では、Html構文にてプログレスバーを描く矩形をdiv要素で作成し、返しています。
進捗部分を表すdiv要素はファンクションの引数(${ctx.implicit})よりセルの値を参照して作成しています。