Ignite UI for Angular 9.1.1 バージョン時点での情報に基づいています。
IgxSplitter コンポーネントを利用することで、画面領域をペインに分割することができます。また、ユーザー操作によりペインのサイズ変更、展開・縮小を行うことができます。
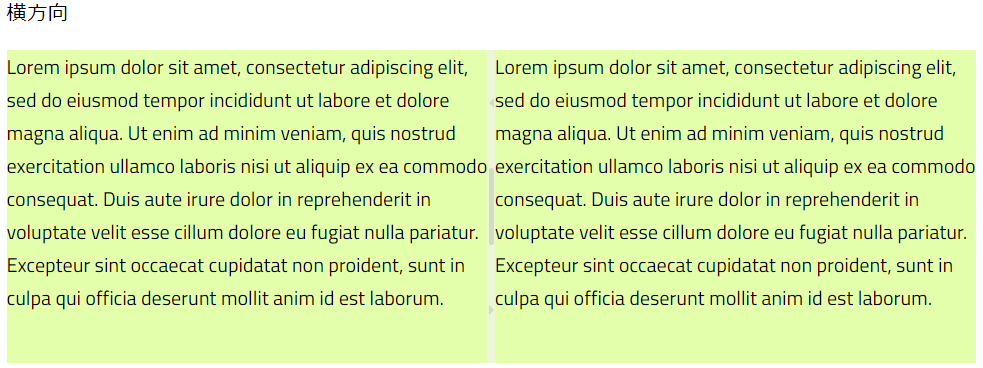
横方向のペイン分割
<p>横方向</p>
<igx-splitter
[type]="horizontal"
style="height: 250px; background-color: #e4ffab;"
>
<igx-splitter-pane>
コンテンツ
</igx-splitter-pane>
<igx-splitter-pane>
コンテンツ
</igx-splitter-pane>
</igx-splitter>

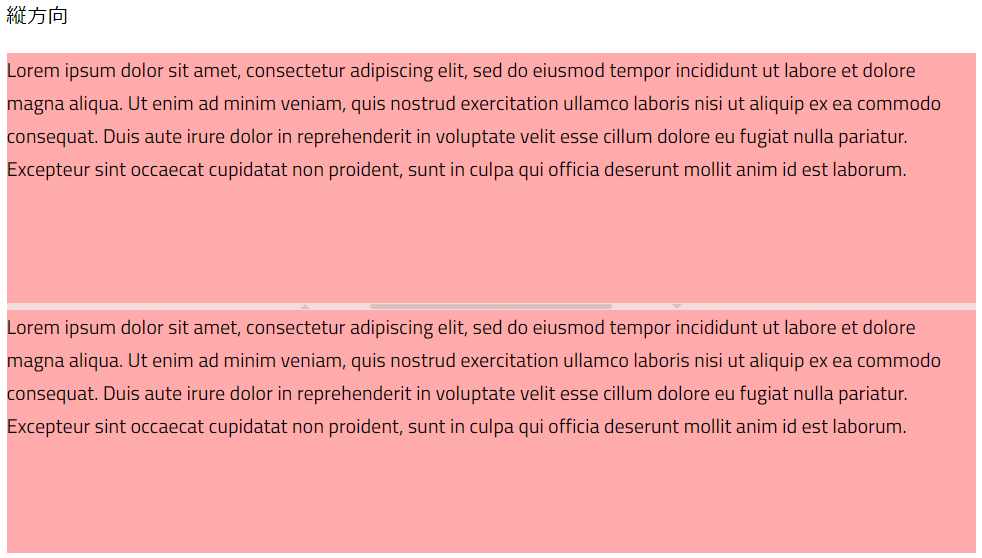
縦方向のペイン分割
<igx-splitter
[type]="vertical"
style="height: 400px; background-color: #ffabab;"
>
<igx-splitter-pane size="200px">
コンテンツ
</igx-splitter-pane>
<igx-splitter-pane size="200px">
コンテンツ
</igx-splitter-pane>
</igx-splitter>

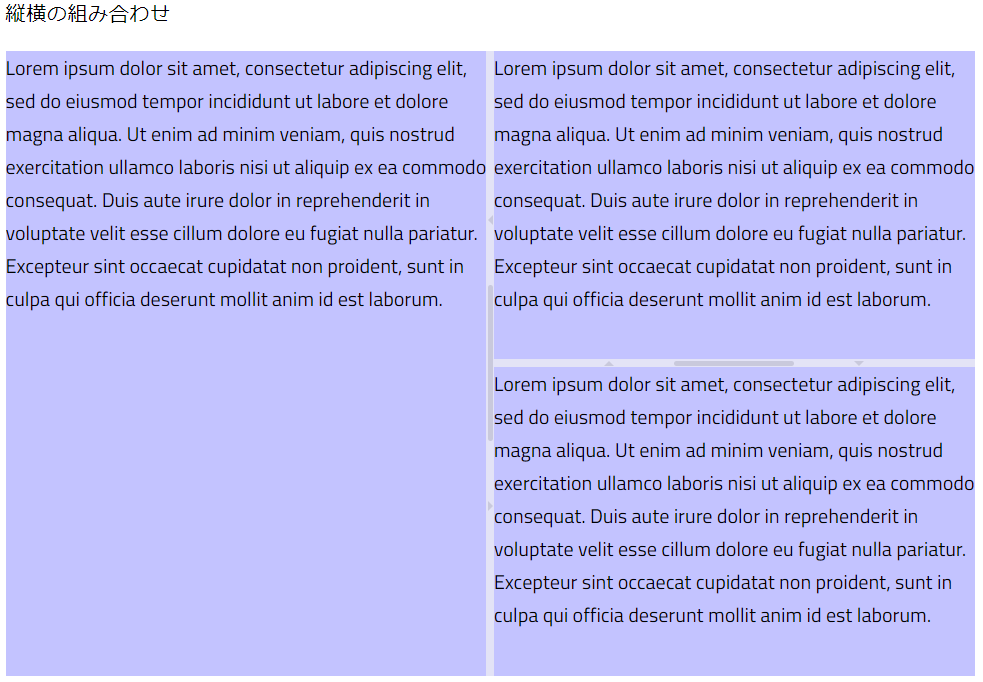
縦横両方向
<igx-splitter
style="height: 500px; background-color: #c3c3ff;"
[type]="horizontal"
>
<igx-splitter-pane>
コンテンツ
</igx-splitter-pane>
<igx-splitter-pane>
<igx-splitter [type]="vertical">
<igx-splitter-pane>
コンテンツ
</igx-splitter-pane>
<igx-splitter-pane>
コンテンツ
</igx-splitter-pane>
</igx-splitter>
</igx-splitter-pane>
</igx-splitter>