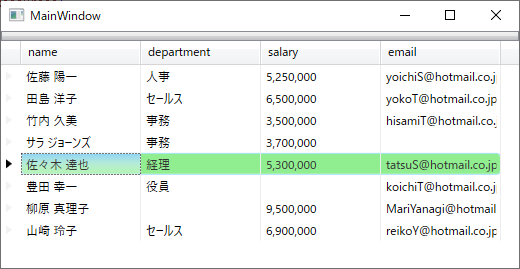
選択行の背景色を変更することができます。

<ig:XamDataGrid BindToSampleData="True" >
<ig:XamDataGrid.FieldSettings>
<ig:FieldSettings AllowEdit="False" />
</ig:XamDataGrid.FieldSettings>
<ig:XamDataGrid.Resources>
<!-- DataRecordCellArea.BackgroundActiveに背景色を指定することにより、選択中のセルの背景色を変更します。 -->
<Style TargetType="{x:Type ig:DataRecordCellArea}">
<Setter Property="BackgroundActive" Value="LightGreen"></Setter>
</Style>
</ig:XamDataGrid.Resources>
</ig:XamDataGrid>