igDoughnutChartの各スライスにはデフォルトでlabelMemberPathの値がラベルとして表示されます。このテキストはseries.formatLabelオプションを使用して変更することができます。
series.formatLabelオプションには、表示するテキストを文字列で返す関数を設定します。
以下は、labelMemberPathと項目の値を組み合わせたテキストを表示するサンプルコードです。
$("#doughnutChart").igDoughnutChart({
.....
series:
[{
formatLabel: function(context){
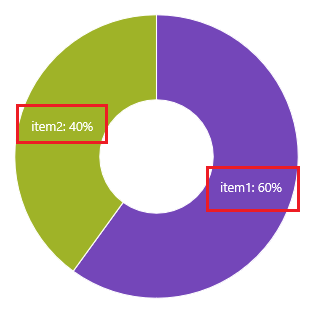
return context.item.Label1 + ": " + context.percentValue + "%";
},
name: "series1",
labelMemberPath: "Label1",
valueMemberPath: "Value1",
.....
}]
});
結果

リファレンス
- 「series.formatLabelオプション」
- https://jp.igniteui.com/help/api/2020.1/ui.igdoughnutchart#options:series.formatLabel