Ignite UI for Angular 10.1.3 バージョン時点での情報に基づいています。
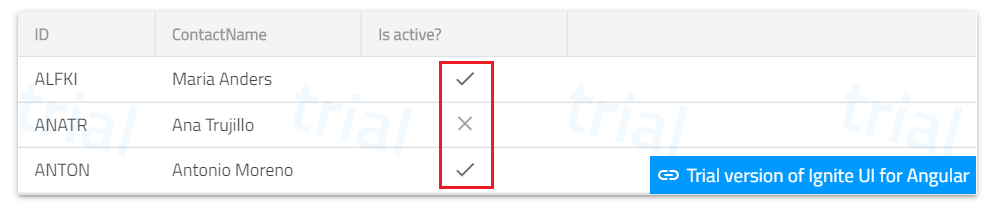
以前のバージョンでは、boolean 型のセルには、文字列で “true” もしくは “false” が出力されていました。仕様変更により、Ignite UI for Angular 10.1.0 からは、チェック(true)もしくはクローズ(false)アイコンが表示されるようになりました。

なお、チェック、クローズアイコンを表示するためには、boolean 型のデータをバインドする列の dateType プロパティに “boolean” を指定する必要があります。
<igx-grid #grid [primaryKey]="'ID'" [data]="data" [displayDensity]="'compact'"> <igx-column field="ID" [width]="'100px'"></igx-column> <igx-column field="ContactName" [width]="'150px'"></igx-column> <igx-column field="IsActive" [width]="'150px'" header="Is active?" dataType="boolean"></igx-column> </igx-grid>