Ignite UI for Angular 10.1.3 バージョン時点での情報に基づいています。
Excel スタイルフィルタリングのフィルターメニューをさらにカスタマイズするために、カスタムテンプレートを使用することができます。以下のように、テンプレート化をするための 2 つのディレクティブがあります。
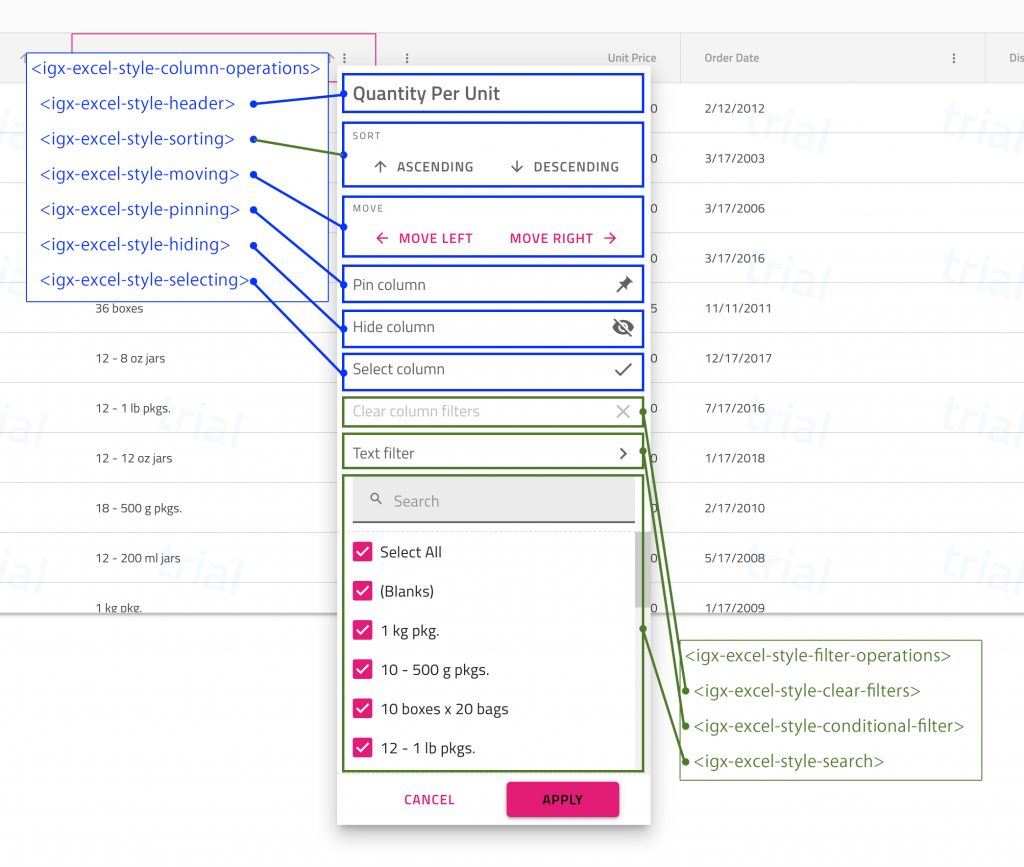
IgxExcelStyleColumnOperationsTemplateDirective– ソート、移動、固定などのすべての列操作で領域を再テンプレート化します。IgxExcelStyleFilterOperationsTemplateDirective– すべてのフィルター固有の操作で領域を再テンプレート化します。
デフォルトではフィルターメニューはすべてのコンテンツを表示します。コンポーネントと各要素は以下のような関係になります。

また、igx-excel-style-header コンポーネントには、showHiding、showPinning、showSelecting の3つのプロパティがあり、値をTrueに指定することで該当の機能を持ったアイコンをヘッダー部分に表示することが出来ます。
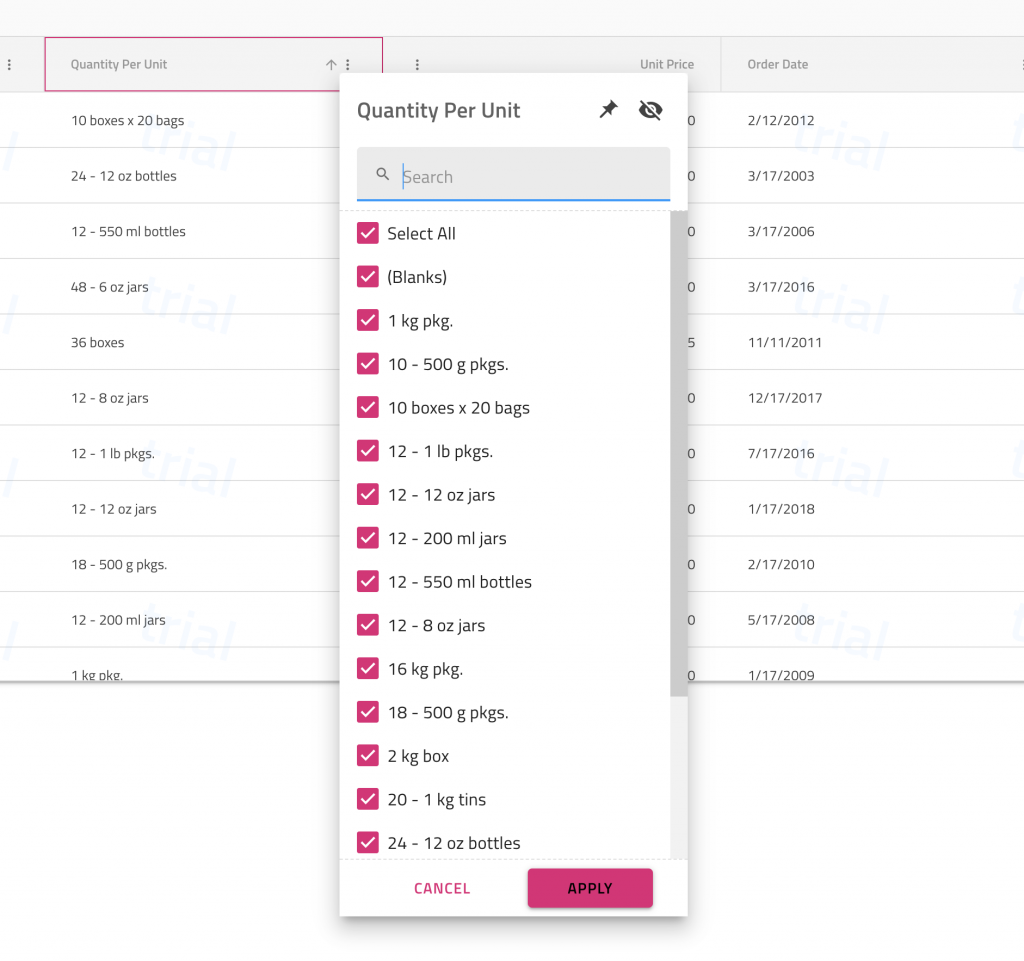
以下は igx-excel-style-search コンポーネントのみを表示状態にし、ヘッダー部分にピン固定と列非表示の機能を持ったアイコンを表示する場合のサンプルです。
<igx-grid-excel-style-filtering>
<igx-excel-style-column-operations>
<igx-excel-style-header
[showPinning]="true" //ヘッダー部分にピン固定アイコン
[showHiding]="true" //ヘッダー部分に列非表示アイコン
></igx-excel-style-header>
<!-- コメントアウトしたコンポーネントはフィルターメニューから非表示に
<igx-excel-style-sorting></igx-excel-style-sorting>
<igx-excel-style-moving></igx-excel-style-moving>
<igx-excel-style-pinning></igx-excel-style-pinning>
<igx-excel-style-hiding></igx-excel-style-hiding>
<igx-excel-style-selecting></igx-excel-style-selecting> -->
</igx-excel-style-column-operations>
<igx-excel-style-filter-operations>
<!-- コメントアウトしたコンポーネントはフィルターメニューから非表示に
<igx-excel-style-clear-filters></igx-excel-style-clear-filters>
<igx-excel-style-conditional-filter></igx-excel-style-conditional-filter> -->
<igx-excel-style-search></igx-excel-style-search>
</igx-excel-style-filter-operations>
</igx-grid-excel-style-filtering>
以下のようになります。