Ignite UI for Angular 10.2.2 バージョン時点での情報に基づいています。
IgxGrid の date 列もしくは number 列の pipeArgs プロパティに format、timezone、digitsInfo プロパティのいずれかを持つ IColumnPipeArgs オブジェクトを渡すことで、表示書式の設定を行うことが可能です。
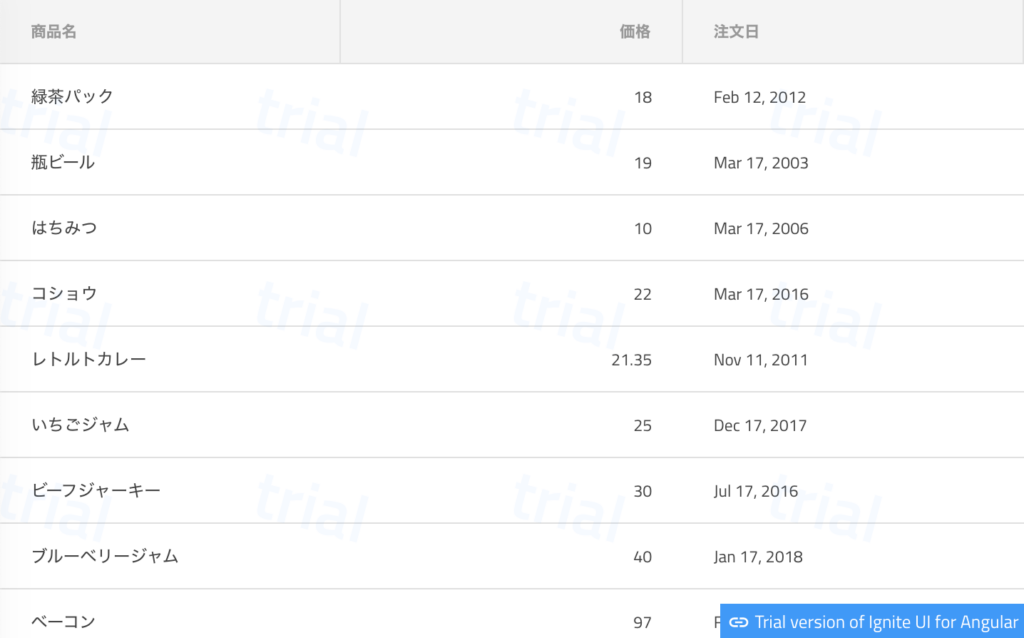
例えばデフォルトでは以下のような表示のグリッドにおいて、「価格」列は小数点を丸め、「注文日」列は日本語表記にする場合、以下のように設定します。

# component.ts
public pipeArgs: IColumnPipeArgs = {
format: 'yyyy年M月d日',
timezone: 'UTC',
digitsInfo: '1.0-0'
};
# component.html <igx-grid [data]="products"> <igx-column field="UnitPrice" header="価格" dataType="number" [editable]="true" [pipeArgs]="pipeArgs"></igx-column> <igx-column field="OrderDate" header="注文日" dataType="date" [editable]="true" [pipeArgs]="pipeArgs"></igx-column> </igx-grid>
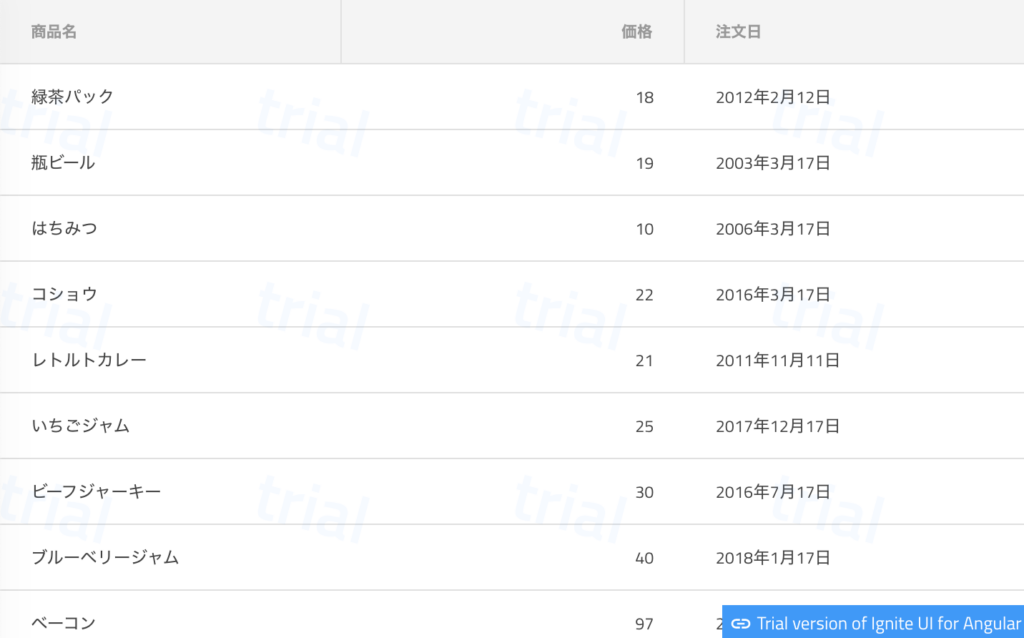
以下のように変更できました。

DatePipe および DecimalPipe の利用方法については以下をご参照ください。
https://angular.io/api/common/DatePipe
https://angular.io/api/common/DecimalPipe