DataChartの散布折れ線チャートのサンプル(Blazorサーバー)です。
説明
DataChartに必要なモジュールをStartup.csとPages/Index.razorに追加しています。
// Startup.cs
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages(); // Configuration for Blazor
services.AddServerSideBlazor(); // Configuration for Blazor
// Ignite UI for BlazorのDataChartを使用するためのモジュールを登録する。
services.AddIgniteUIBlazor(typeof(DataChartCoreModule));
services.AddIgniteUIBlazor(typeof(DataChartScatterCoreModule));
services.AddIgniteUIBlazor(typeof(DataChartScatterModule));
services.AddIgniteUIBlazor(typeof(NumberAbbreviatorModule));
}
@* Pages/Index.razor *@
@code {
protected override void OnInitialized()
{
// Ignite UI for BlazorのDataChartで使用するモジュールを登録する。
LegendModule.Register(IgniteUIBlazor);
DataChartCoreModule.Register(IgniteUIBlazor);
DataChartScatterModule.Register(IgniteUIBlazor);
DataChartScatterCoreModule.Register(IgniteUIBlazor);
DataChartInteractivityModule.Register(IgniteUIBlazor);
NumberAbbreviatorModule.Register(IgniteUIBlazor);
// ... (省略) ...
}
}
データチャートのタグの実装は、Pages/Index.razorにあります。
<!-- Pages/Index.razor -->
@using IgniteUI.Blazor.Controls
@using KB4739_SampleApp1.Models
@inject IIgniteUIBlazor IgniteUIBlazor
@* DataChartを配置する *@
<DataChart Height="500px" Width="500px">
<NumericXAxis Name="xAxis" MinimumValue="0" MaximumValue="100" />
<NumericYAxis Name="yAxis" MinimumValue="0" MaximumValue="100" />
<ScatterLineSeries Name="series1"
XAxisName="xAxis"
YAxisName="yAxis"
DataSource="ScatterLineData"
XMemberPath="X"
YMemberPath="Y" />
</DataChart>
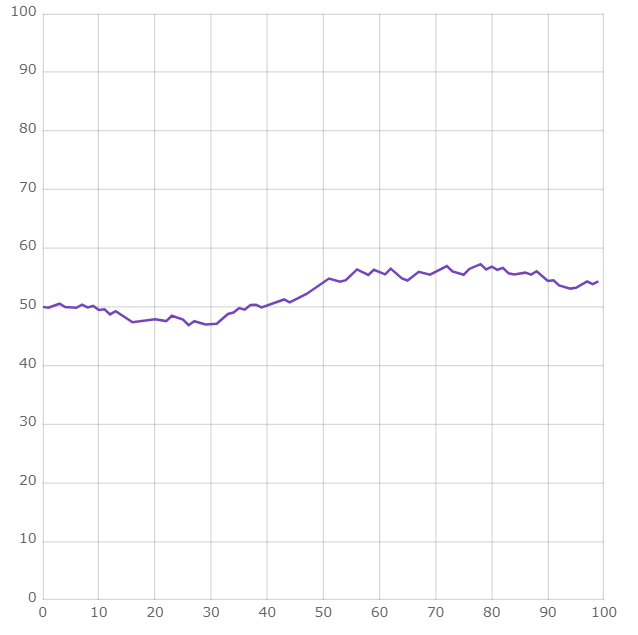
実行結果