XamTimelineは、イベントタイトルが重なり合ってしまう場合、重ならないようにイベントタイトルを間引いて表示します。間引かれたイベントのEventSpanは白塗りになります。
参考:
「xamTimeline について」の「衝突防止イベント タイトルについて」の項目をご覧ください。
この動作に関わらず、EventSpanを白塗りにせずすべて特定の色で表示させたい場合は、EventSpanのControlTemplateを再テンプレートし、実際に描画しているRectangleのFillで色を指定してください。
デフォルトで使用されているControlTemplateは
C:\Program Files (x86)\Infragistics\<ボリューム番号>\WPF\DefaultStyles\XamTimeline\generic.xaml
にあります。ここから必要な部分のみをアプリケーション側にコピー&ペーストして書き換え、書き換え後のStyleをEventSpanStyleで指定してください。
<!-- コード例(特に関係する部分のみ) -->
<ig:DateTimeSeries x:Name="dateTimeSeries" Title="Date Time Series">
<ig:DateTimeSeries.EventSpanStyle>
<!-- "C:\Program Files (x86)\Infragistics\2020.2\WPF\DefaultStyles\XamTimeline\generic.xaml"からコピー(ここから) -->
<!--EventSpan-->
<Style TargetType="ig:EventSpan">
<!-- 省略 -->
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ig:EventSpan">
<Grid Margin="0,2,0,2">
<!--
実際に描画している内部のRectangleのFillを直接変更する。
デフォルトはFill="{TemplateBinding Fill}"
-->
<Rectangle RadiusX="5"
RadiusY="5"
Fill="Red"
Stroke="{TemplateBinding Stroke}"
StrokeThickness="1"
Height="10"
VerticalAlignment="Top" />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!-- "C:\Program Files (x86)\Infragistics\2020.2\WPF\DefaultStyles\XamTimeline\generic.xaml"からコピー(ここまで) -->
</ig:DateTimeSeries.EventSpanStyle>
</ig:DateTimeSeries>
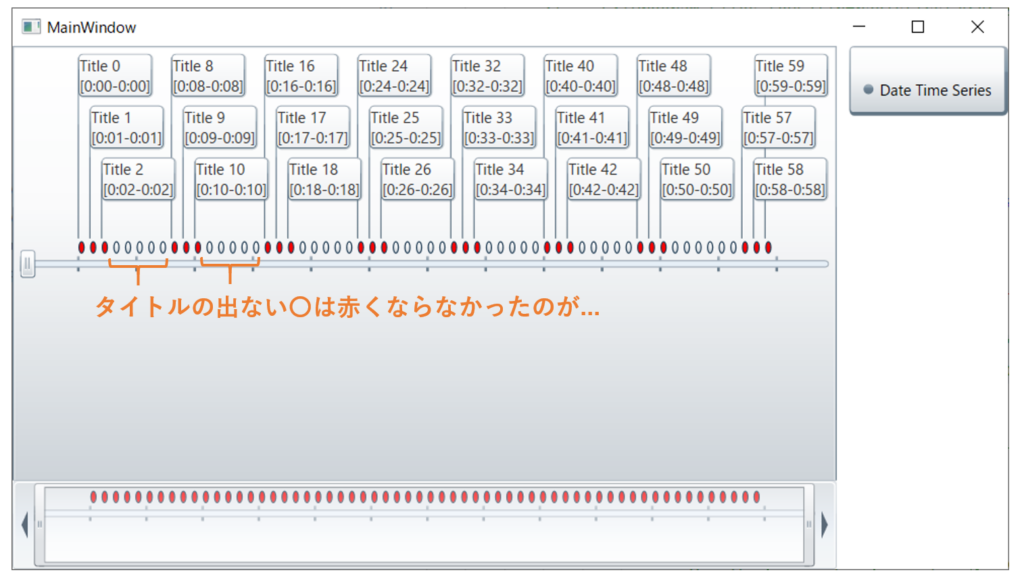
実行結果
まずはデフォルトの動作を見てみましょう。

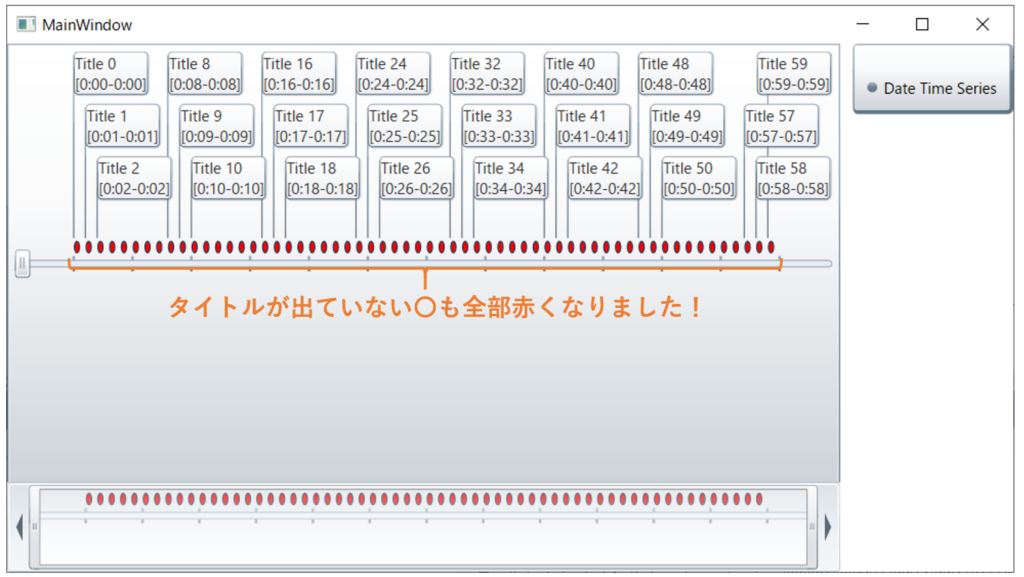
ControleTemplateを上に出てきたコードスニペットの通り書き換えてみると…

注意点
ControlTemplateを書き換えることに関して、2点、ご注意いただくとともに、ご理解いただきたい点があります。
- ControlTemplateを書き換えて高度にカスタマイズした場合は、動作保証や技術サポートの提供ができかねる場合もあります。
- 「デフォルトで使用されているControlTemplate」は、ビルド固有です。サービスリリースを適用したりボリュームをアップデートしたりした場合、そのままでは期待通りに動作しなくなる場合があります。入念に動作テストを実施し、もし期待通りに動作しなくなった場合は、改めてデフォルトで使用されているControlTemplateをコピー&ペーストしてきて再コーディングするようお願いいたします。
サンプル