EditeTemplate を利用することで、XamDiagram の DiagramNode に、デフォルト以外のユーザーコントロールを配置することができます。
XAML での設定は下記ヘルプページを参照下さい。
ダイアグラム項目の内容の視覚化の構成 (xamDiagram)
https://jp.infragistics.com/help/wpf/20.2/xamdiagram-styling-items-templates
下記、C# での設定方法となります。
private void diagram_Loaded(object sender, RoutedEventArgs e)
{
// StackPanel
var stackPanelFactory = new FrameworkElementFactory(typeof(StackPanel));
stackPanelFactory.SetValue(StackPanel.MarginProperty, new Thickness(15.0));
// TextBox
var textBoxFactory = new FrameworkElementFactory(typeof(TextBox));
textBoxFactory.SetValue(TextBox.BackgroundProperty, Brushes.Purple);
textBoxFactory.SetValue(TextBox.ForegroundProperty, Brushes.White);
textBoxFactory.SetBinding(
TextBox.TextProperty,
new Binding {
Path = new PropertyPath("Content"),
RelativeSource = new RelativeSource(RelativeSourceMode.FindAncestor, typeof(DiagramNode), 1),
Mode = BindingMode.TwoWay
}
);
textBoxFactory.AddHandler(LoadedEvent, new RoutedEventHandler(textBoxLoadedEvent), true);
// Grid
var gridFactory = new FrameworkElementFactory(typeof(Grid));
gridFactory.SetValue(Grid.BackgroundProperty, new SolidColorBrush(Colors.Green));
gridFactory.SetValue(Grid.HeightProperty, 30.0);
// StackPanel 内に TextBox を配置する。
stackPanelFactory.AppendChild(textBoxFactory);
// StackPanel 内に Grid を配置する。
stackPanelFactory.AppendChild(gridFactory);
var template = new DataTemplate { VisualTree = stackPanelFactory };
var node = this.diagram.Items[0] as DiagramNode;
// EditorTemplate に、StackPanel、TextBox、Grid を設定する。
node.EditTemplate = template;
}
private void textBoxLoadedEvent(object sender, RoutedEventArgs e)
{
var textBox = sender as TextBox;
textBox.Focus();
textBox.SelectAll();
}
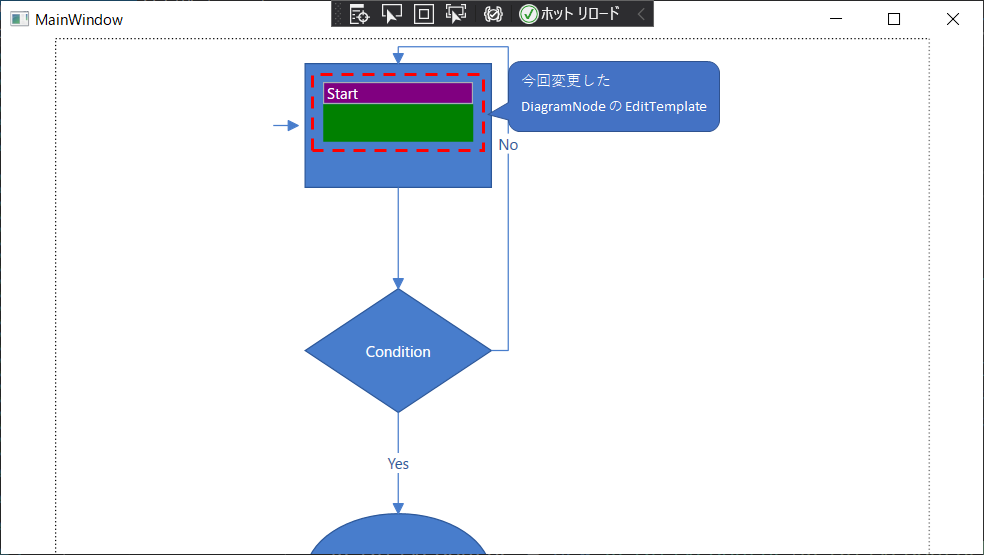
実行結果