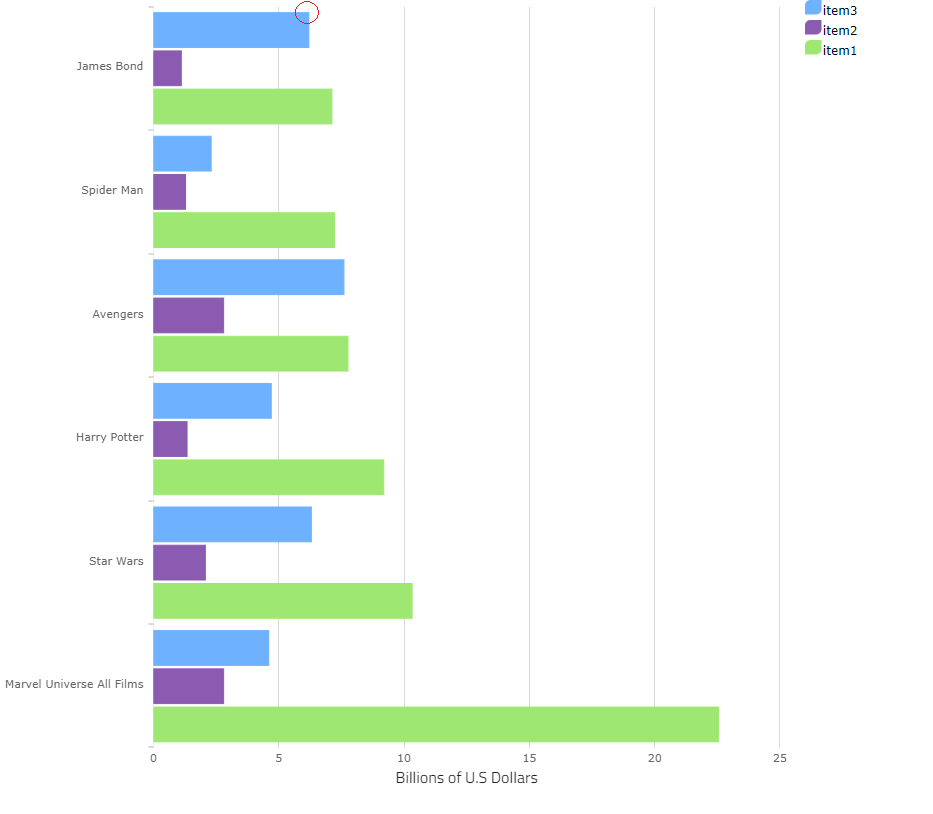
これまでIgxDataChartのBar/Column/Waterfallシリーズはチャートの矩形の四隅が角丸でしたが、バージョン11.2.0より角が直角になりました。
<igx-data-chart #chart class="chart" width="800px"
height="800px" [dataSource]="data" [legend]="legend">
<igx-numeric-x-axis title="Billions of U.S Dollars" #xAxis>
</igx-numeric-x-axis>
<igx-category-y-axis label="Franchise" [dataSource]="data" #yAxis [overlap]="-0.1" >
</igx-category-y-axis>
<igx-bar-series [dataSource]="data" valueMemberPath="item1" [xAxis]="xAxis" [yAxis]="yAxis" title="item1" >
</igx-bar-series>
<igx-bar-series [dataSource]="data" valueMemberPath="item2" [xAxis]="xAxis" [yAxis]="yAxis" title="item2" >
</igx-bar-series>
<igx-bar-series [dataSource]="data" valueMemberPath="item3" [xAxis]="xAxis" [yAxis]="yAxis" title="item3" >
</igx-bar-series>
</igx-data-chart>
<igx-legend #legend class="legend"></igx-legend>
public data = [
{Franchise: "Marvel Universe All Films", item1: 22.55, item2: 2.8, item3:4.6, item4:9.3, item5:4.2, item6:7.6, item7:3.7, item8:5.5, item9:3.9, item10:5.3 },
{Franchise: "Star Wars", item1: 10.32, item2: 2.07, item3:6.3, item4:4.4, item5:7.3, item6:6.6, item7:7.3, item8:5.3, item9:6.9, item10:8.3},
{Franchise: "Harry Potter", item1: 9.19, item2: 1.34, item3:4.7, item4:2.2, item5:3.3, item6:4.6, item7:6.7, item8:5.5, item9:5.6, item10:2.3},
{Franchise: "Avengers", item1: 7.76, item2: 2.8, item3:7.6, item4:7.7, item5:4.2, item6:2.3, item7:3.5, item8:5.2, item9:3.7, item10:3.7 },
{Franchise: "Spider Man", item1: 7.22, item2: 1.28, item3:2.3, item4:4.4, item5:4.3, item6:3.4, item7:6.2, item8:5.5, item9:5.3, item10:8.1},
{Franchise: "James Bond", item1: 7.12, item2: 1.11, item3:6.2, item4:6.4, item5:6.2, item6:6.6, item7:7.3, item8:5.1, item9:3.2, item10:8.3}
];