IgbDataGrid は非推奨のコントロールです。代わりに IgbGrid をご利用ください。IgbGrid での実装方法についてご不明な点がありましたら弊社技術サポートまでお問い合わせください。
DataGridの特定の行の背景色や文字色などのスタイルを変更するには、セルのスタイルを変更するJavaScriptを記述して各列のDataBoundScriptに設定します。
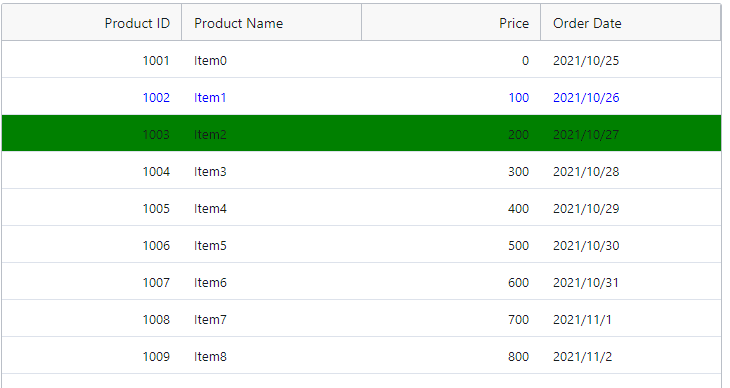
以下は、「ProductName」セルの値によって行の背景色と文字色を変更するサンプルコードです。
値が”Item1″の行は文字色をblueに、”Item2″の行は背景色をgreenとします。
razor
<DataGrid Height="100%"
Width="100%"
@ref="DataGridRef"
DataSource="DataSource"
AutoGenerateColumns="false">
<NumericColumn Field="ProductID" HeaderText="Product ID" DataBoundScript="onColumnDataBound" />
<TextColumn Field="ProductName" HeaderText="Product Name" DataBoundScript="onColumnDataBound" />
<NumericColumn Field="Price" HeaderText="Price" DataBoundScript="onColumnDataBound" />
<DateTimeColumn Field="OrderDate" HeaderText="Order Date" DataBoundScript="onColumnDataBound" />
</DataGrid>javascript
function onColumnDataBound(column, args) {
if (args.rowObject.ProductName == "Item1") {
args.cellInfo.textColor = "blue";
}
else {
args.cellInfo.textColor = '#181d1f';
}
if (args.rowObject.ProductName == "Item2") {
args.cellInfo.background = "green";
}
else {
args.cellInfo.background = 'white';
}
}
igRegisterScript("onColumnDataBound", onColumnDataBound, false);