Ignite UI for Angular 13.0.7 バージョン時点での情報に基づいています。
igxTree のノードに、routerLink を組み合わせてリンクを設定する方法です。
データ
export const DATA: any[] = [
{
Name: 'Routing with igx-tree',
Children: [
{ Name: 'page 1', Url: "page1" }, // ここでは Url プロパティに、リンク先のコンポーネントを指定している。
{ Name: 'page 2', Url: "page2" }
]
}
];
igxTree コンポーネントの実装
igxTreeNodeLink ディレクティブを付与し、リンクとしてのスタイリングを施します。また、routerLink ディレクティブにはルーティング先のコンポーネント名を指定します。
<div class="wrapper">
<div>
<igx-tree class="tree-root">
<igx-tree-node *ngFor="let type of data" [expanded]="true">
{{ type.Name }}
<igx-tree-node *ngFor="let value of type.Children">
<a igxTreeNodeLink [routerLink]="value.Url">
{{ value.Name }}
</a>
</igx-tree-node>
</igx-tree-node>
</igx-tree>
</div>
<div class="main">
<router-outlet></router-outlet>
</div>
</div>
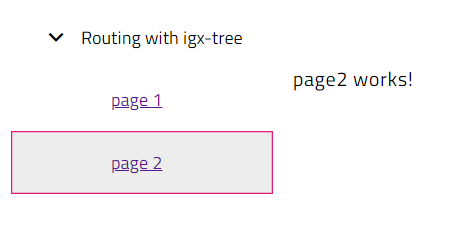
実行結果