IgbDataGrid は非推奨のコントロールです。代わりに IgbGrid をご利用ください。IgbGrid での実装方法についてご不明な点がありましたら弊社技術サポートまでお問い合わせください。
行のデータに応じてコンボボックス列で表示するドロップダウンの中身を変えるには、IgbDataGridのCellEditStartedイベントでコンボボックス列のDataSourceプロパティを書き換えます。
コンボボックス列のDataSourceプロパティは、イベント引数として渡されてくるIgbGridCellEditStartedEventArgsオブジェクトのColumnプロパティをIgbComboBoxColumnにキャストすることでアクセスできるようになります。
protected void OnCellEditStarted(IgbGridCellEditStartedEventArgs args)
{
if (args.Column.Field == "Prefecture")
{
((IgniteUI.Blazor.Controls.IgbComboBoxColumn)args.Column).DataSource = this.Prefectures.Where(pref => pref.RegionName == (args.Item as Person).Region);
this.DataGridRef.InvalidateVisibleRowsAsync();
}
}
実行結果
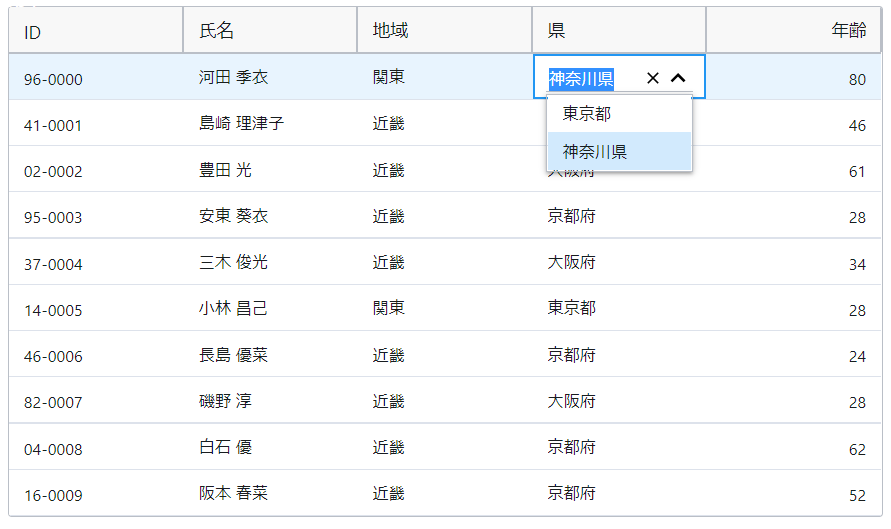
「地域」が「関東」の行で「県」のドロップダウンを開くと…

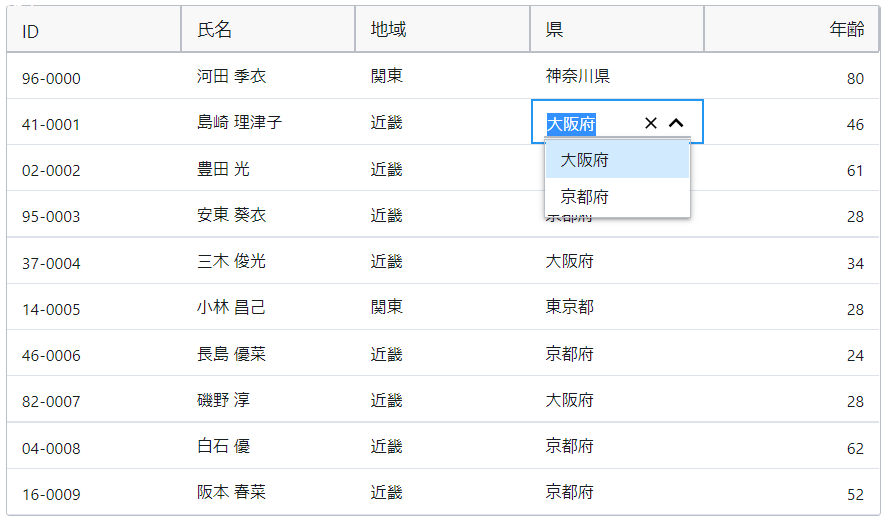
「地域」が「近畿」の行で「県」のドロップダウンを開くと…

サンプル
サンプルは、「地域」にもコンボボックス列を使用し、「地域」を別の地域に変更すると、それに伴って「県」も「地域」に応じたものが表示されるようになっています。